Dodano 2016-08-24 00:14:33 przez Daniel
W tej części zajmiemy się dalszym rozwojem wtyczki ZWP Czat. Dzisiaj nauczymy się tworzyć własne strony oparte o własny szablon wykorzystujący własny plik z arkuszami stylów. Co konkretnie zrobimy?
Nasz czat zapakowany w mały widget nie wygląda teraz zbyt atrakcyjnie dlatego też utworzymy własną stronę, na której będzie się wyświetlał. Stronę dodamy podczas aktywacji wtyczki. Dalej stworzymy odpowiedni filtr, który po zaczepieniu wykryje zdefiniowaną stronę czatu i zmieni szablon na ten, który sami utworzymy. Dodatkowo aby poprawić wygląd naszego czatu dołączymy własny plik z arkuszami stylów. Trochę jest do zrobienia a więc do dzieła.
Na początek zajmiemy się dodaniem własnej strony czatu. Przy aktywacji wtyczki najpierw sprawdzimy czy taka strona przypadkiem już nie istnieje, a następnie wykorzystamy odpowiednią funkcję odpowiedzialną za dodanie nowej strony.
Aby sprawdzić czy dana strona już istnieje możemy wykorzystać funkcję:
get_page_by_title( $page_title, $output, $post_type );
Ta funkcja pobiera trzy argumenty, z których tylko pierwszy jest obowiązkowy, aczkolwiek pozostałe w niektórych przypadkach też mogą się okazać bardzo przydatne:
Teraz wiedząc że funkcja ta zwraca null gdy nie odnajdzie poszukiwanego zasobu umieszczamy następujący warunek:
if(get_page_by_title("ZWP Czat") == null) {
//Nie ma takiej strony a więc dodaję
}
W obrębie funkcji aktywacji wtyczki, czyli w naszym przypadku (z poprzedniej części) we wnętrzu funkcji zwpc_activation(), kiedy już sprawdzimy istnienie strony, w momencie jej braku przechodzimy do dodawania. W celu dodania własnej strony wykorzystamy funkcję:
wp_insert_post( array $postarr, bool $wp_error = false )
Funkcja ta na pierwszy rzut oka pobiera dwa argumenty, drugim z nich jest zwracany błąd, domyślnie ustawiony na false w momencie niepowodzenia. Pierwszym argumentem $postarr jest dość obszerna tablica zawierająca informacje o dodawanej stronie/wpisie:
Stronę czatu dodajemy tylko wtedy gdy zostanie spełniony warunek o braku takiej strony, przedstawiony wyżej:
if(get_page_by_title("ZWP Czat") == null) {
//Nie ma takiej strony a więc dodaję
$postarr = [
"post_title" = "ZWP Czat",
"post_content" = "Opis czatu",
"post_type" = "page",
"post_status" ="publish"
];
wp_insert_post($postarr );
}
W efekcie po dezaktywacji i ponownej aktywacji wtyczki ZWP czat powinniśmy otrzymać nową stronę w kokpicie. Należy zwrócić uwagę na to że dzięki zabezpieczeniu po ponownej dezaktywacji i aktywacji nic się nie stanie (ponieważ strona o tym tytule już istnieje). W powyższym kodzie wykorzystaliśmy tylko najbardziej podstawowe parametry, reszta pozostała domyślna.

Teraz kiedy jesteśmy pewni że strona czatu na pewno istnieje przechodzimy do utworzenia dla niej szablonu. Indywidualny szablon tworzymy w oddzielnym pliku PHP, tutaj dobrze jest określić zmienną globalną lub stałą zawierającą ścieżkę do katalogu z plikami naszej wtyczki co znacznie ułatwi nam obsługę wielu plików.
Najlepiej jest zdefiniować stałą na początku pliku głównego wtyczki zaraz pod komentarzem zawierającym informacje o wtyczce.
define("ZWPC_PATH", plugin_dir_path(__FILE__));
Warto tutaj pamiętać także o unikalności nazwy zmiennej, ponieważ w czym większej ilości wtyczek zastosujemy ten manewr tym większe prawdopodobieństwo że nastąpi miedzy nimi konflikt.
W tym miejscu warto także nieco rozszerzyć strukturę katalogów naszej wtyczki dla lepszego uporządkowania. Dodajmy kilka dodatkowych katalogów/folderów:
Dzięki takiej strukturze praca nad średniej wielkości wtyczkami stanie się łatwiejsza, szybsza i przyjemniejsza oraz bardziej intuicyjna i zrozumiała dla innych programistów.
Teraz aby utworzyć własny szablon należy utworzyć plik zwp_czat.php w katalogu templates (ogólnie nazwa może być dowolna, ważne jednak aby pamiętać o niej później podczas podczepiania). Pierwszą rzeczą jaką przeważnie umieszczamy w podobnych plikach szablonu jest część nagłówkowa strony. W tym celu wykorzystujemy funkcję
get_header();
Podobnie jest w przypadku stopki, którą umieszcza się analogicznie do nagłówka, za pomocą funkcji:
get_footer();
Są to dwa elementy strony, które powtarzają się praktycznie na każdej podstronie. Ogólnie często powtarzającym się elementem jest jeszcze sidebar, ale temat tworzenia szablonów to temat na oddzielny kurs, który można znaleźć Tutaj
Pomiędzy dwie wyżej wymienione funkcje ładujemy kod, odpowiedzialny za wyświetlanie treści, które nas interesują. w naszym przypadku po prostu umieszczamy tam kod odpowiedzialny za wyświetlanie czatu.
Ponieważ już w dwóch miejscach potrzebujemy wyświetlić czat (czyli nasz widget i szablon) tworzymy funkcję w klasie czatu, którą będziemy mogli wykorzystać w odpowiednich miejscach. Co robimy po kolei.
//funkcja wyświetlająca czat
function show_zwpc_html(){
}
2. Następnie przenosimy kod z funkcji widgetu do nowo utworzonej show_zwpc_html, oraz zmieniamy kilka rzeczy dostosowując kod.
function show_zwpc_html($place){
if (isset($_POST['post_content'.$place])) {
$this->add_post($_POST['post_content'.$place]);
}
if (is_user_logged_in()) {
echo '
<form method="POST">
<input type="hidden" name="zwpc_action" value="add"/>
<label for="post_content'. $place . '">Treść posta</label>
<input type="text" name="post_content'.$place.'" value="" placeholder="Treść posta"/>
<input type="submit" value="Napisz" class="button-primary"/>
</form>
';
}
echo '
<table>';
$zwpc_posts = $this->get_zwpc_posts();
if ($zwpc_posts) {
foreach ($zwpc_posts as $zwpc_p) {
echo '
<tr>';
echo '
<td>' . $zwpc_p->create_date . '
' . $zwpc_p->post_content . '</td>
';
echo '</tr>
';
}
}
echo '</table>
';
}
3. Wykorzystujemy funkcję w naszym widgecie.
function widget($args, $instance){
global $ZWP_Czat;
echo $args['before_widget'];
$ZWP_Czat->show_zwpc_html('widget');
echo $args['after_widget'];
}
Teraz możemy po prostu użyć funkcje wyświetlającą czat w naszym szablonie strony.
<?php get_header(); global $ZWP_Czat; $ZWP_Czat->show_zwpc_html('template');
get_footer();
Teraz kiedy już mamy szablon nie pozostaje nic innego jak podpiąć go pod odpowiedni post. W tym celu stosujemy odpowiedni filtr odpowiedzialny za podmianę szablonu wpisu
Przed podpięciem szablonu strona dodana przez naszą wtyczkę wygląda zupełnie normalnie.

add_filter( 'page_template', 'zwpc_change_chat_template' );
function zwpc_change_chat_template($template){
global $post;
$single_template = ZWPC_PATH . '/themes/zwp_czat.php';
if(isset($post->post_name) && $post->post_name == 'zwp-czat') {
return $single_template;
} else {
return $template;
}
}
W pierwszej linijce powyższego kodu korzystamy z filtra odpowiadającego za załączenie odpowiedniego pliku szablonu. W kolejnej linijce tworzymy funkcję filtrującą pobierającą szablon.
W naszej funkcji najpierw odnosimy się do zmiennej post dostępnej globalnie następnie określamy ścieżkę do naszego własnego szablonu.
Później tylko sprawdzamy czy użytkownik nie wszedł na dodaną przez naszą wtyczkę stronę i jeśli tak to zwracamy nasz własny szablon wtyczki a jeśli nie to po prostu zwracamy pobrany szablon przez co nic się nie powinno wydarzyć.
Po dodaniu powyższego kodu otrzymujemy efekt jak na obrazku poniżej.

Widok nie jest zbyt atrakcyjny a więc dołączymy jakieś własne style aby choć trochę poprawić efekt. Szerzej dołączanie stylów opisałem przy tworzeniu własnego szablonu Tutaj różnica będzie polegała na określeniu ścieżki do naszego pliku ze stylami. W tym celu wykorzystamy nasza stałą ZWPC_PATH
function zwpc_add_scripts_and_styles() {
wp_enqueue_style( 'zwpc-main-css', ZWPC_PATH . '/css/main.css');
}
add_action( 'wp_enqueue_scripts', 'zwpc_add_scripts_and_styles' );
Teraz jeszcze trzeba utworzyć plik ze stylami, który właśnie załączyliśmy. W katalogu css tworzymy plik main.css, w którym poprawimy trochę widok naszego czatu.
.zwp_czat {
width:86%;
margin:0% 5%;
float:left;
padding: 2%;
}
.zwp_czat input[type=text] {
width:80%;
float:left;
height:2.5rem;
}
.zwp_czat input[type=submit] {
width:20%;
float:right;
height:2.5rem;
}
W powyższym kodzie sprawiamy że nasz czat zyska pewien odstęp od krawędzi oraz pole i przycisk ułożą się w jednej linii. Aby nasze rozwiązanie działało musimy jeszcze zapakować czat w pojemnik w naszym szablonie.
get_header();
?>
<div class="zwp_czat">
<?php
global $ZWP_Czat;
$ZWP_Czat->show_zwpc_html('template');
?>
</div>
<?php
get_footer();
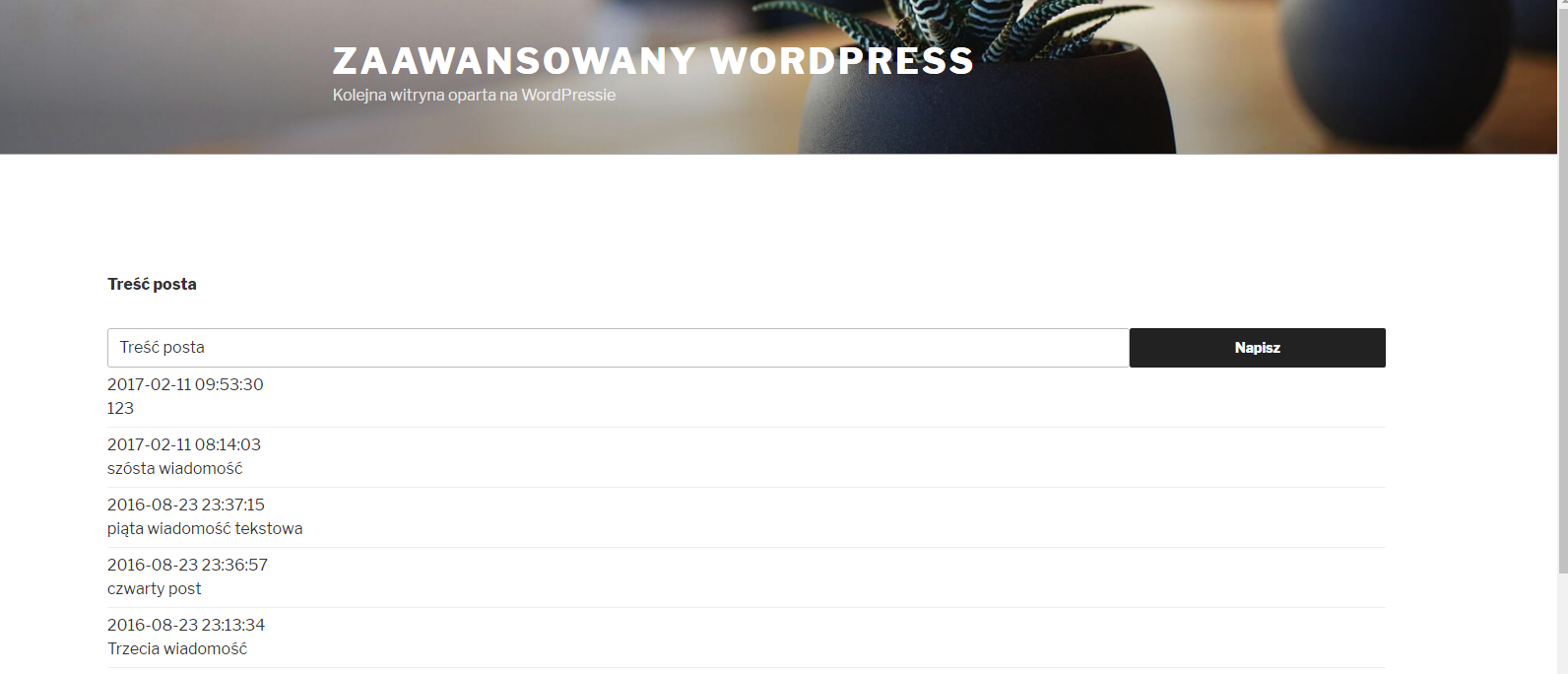
Po tych działaniach uzyskamy nieco przyjemniejszy efekt jak na obrazku poniżej.

No i to by było na tyle w tej lekcji. Ogólnie nie polecam tego rozwiązania ponieważ może się kłócić z niektórymi szablonami, lepszym rozwiązaniem będzie umieszczanie elementów dzięki shortcode, które opisze w następnej części.
Cały kod wtyczki ZWP Czat po tej lekcji można pobrać ZWP_Czatv11
2022-02-12 05:04:35
online ed d programs without dissertation https://dissertations-writing.org/
2022-02-11 22:33:22
dissertation help ireland editing https://mydissertationwritinghelp.com/
2022-02-11 21:02:34
best dissertation writing service uk https://help-with-dissertations.com/
2022-02-11 17:53:00
dissertation awards https://dissertationwriting-service.com/
2022-02-10 18:51:23
dissertation writing services mumbai https://buydissertationhelp.com/
2022-02-04 16:10:32
free slots that pay cash https://slotmachinegameinfo.com/
2022-02-04 12:21:41
slots capital https://www-slotmachines.com/
2022-02-04 09:17:39
free slots cleopatra https://411slotmachine.com/
2022-02-04 05:01:39
las vegas casino slots https://download-slot-machines.com/
2022-02-04 03:07:39
big win vegas slots https://beat-slot-machines.com/
2022-02-03 22:20:33
vegas world free slots https://slot-machine-sale.com/
2022-02-03 17:14:58
free slots/penny https://slotmachinesforum.net/
2022-01-29 09:11:42
myvegas slots on facebook https://slotmachinesworld.com/
2022-01-29 06:12:40
better off ed slots https://pennyslotmachines.org/
2022-01-29 01:15:45
caesars free slots https://candylandslotmachine.com/
2022-01-28 21:10:38
pompeii slots free https://freeonlneslotmachine.com/
2022-01-28 16:42:36
horseshoe baltimore slots https://2-free-slots.com/
2022-01-15 21:39:24
knoxville gay dating https://speedgaydate.com/
2022-01-14 22:06:50
gay chat safe https://gay-buddies.com/
2022-01-14 17:42:35
gay chat phone numbers https://gaytgpost.com/
2022-01-14 15:47:46
smooth chubby chub gay dating https://gaypridee.com/
2022-01-14 13:06:46
boys gay chat https://bjsgaychatroom.info/
2022-01-12 23:26:23
2downpour
2017-01-08 09:28:35
kiedy reszta?