Dodano 2016-08-08 22:59:12 przez Daniel
Wiele wtyczek po usunięciu zostawia po sobie wiele niepotrzebnych danych w bazie. W tej części kursu podejdziemy do sprawy nieco bardziej profesjonalnie. Zadbamy o to aby domyślne ustawienia wtyczki były dodawane tylko w momencie aktywacji wtyczki i jeśli nie zostało to zrobione wcześniej. Zadbamy także o porządek w bazie, jeśli użytkownik wtyczki z niej zrezygnuje, oczywiście uświadamiając go o tym w postaci zapytania o potwierdzenie usunięcia zapisanych danych wtyczki. Aby jak najlepiej a zarazem jak najprościej zobrazować powyższe zagadnienia wykorzystamy możliwość tworzenia własnych opcji oferowaną przez WordPress
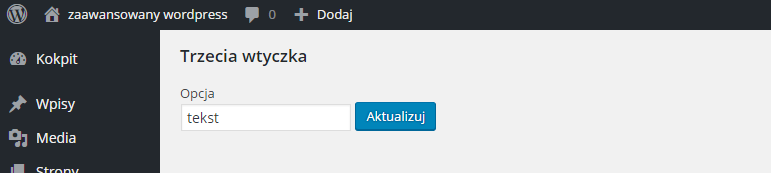
Bez zbędnej zwłoki przejdźmy do budowy naszej trzeciej wtyczki. Co tutaj zrobimy? Prostą wtyczkę z jedną podstroną w panelu administratora wykorzystując wiedzę z części pierwszej. Na naszej podstronie będzie prosty formularz zawierający w sobie jedno pole tekstowe. Pole tekstowe będzie zawierać opcję naszej wtyczki. I to w zasadzie wszystko, w polu będzie widoczny tekst a po kliknięciu przycisku aktualizuj, tekst zostanie zaktualizowany.
Utworzymy także funkcję, która w momencie aktywacji wtyczki będzie zapisywała domyślny tekst w naszej opcji, ale tylko wtedy, gdy taka opcja nie będzie istniała (a będzie istniała jeśli dezaktywujemy i aktywujemy wtyczkę). Utworzymy także funkcję, która w momencie dezaktywacji będzie odwracała zapisany w opcji tekst. Ostatnią kwestią jaką zajmiemy się w tej części jest odinstalowanie wtyczki. W momencie, w którym użytkownik kliknie odnośnik „usuń wtyczkę” zostanie zapytany czy usunąć także wszystkie dane i jeśli zatwierdzi wybór opcja wtyczki zostanie usunięta razem z wtyczką.
To by było na tyle. Przejdźmy do kodowania. Na początek stworzymy prostą wtyczkę jak w części pierwszej.
/**
Plugin Name: Moja trzecia wtyczka
Version: 1.0
Description: Wtyczka z własną opcją
Author: Daniel Kuczewski
Author URI: http://zaawansowanywordpress.pl
Plugin URI: http://zaawansowanywordpress.pl/3-aktywacja-dezaktywacja-opcje/
*/
add_action( 'admin_menu', 'mtw_add_menu' );
function mtw_add_menu(){
add_menu_page( 'Strona główna wtyczki', 'Moja trzecia wtyczka', 'administrator', 'moja-trzecia-wtyczka', 'glowna_moja_trzecia_wtyczka', '', 100 );
}
function glowna_moja_trzecia_wtyczka(){
echo "Formularz opcji";
}
Powyższy kod został już dokładnie omówiony Tutaj.Teraz skoro mamy już jakieś podstawy zajmiemy się aktywacją wtyczki.
Do „zaczepienia” funkcji aktywacji wtyczki służy funkcja register_activation_hook(). Funkcja ta pobiera dwa parametry:
Dodajmy wiec tę funkcję do naszej wtyczki
register_activation_hook(__FILE__, 'mtw_activation');
function mtw_activation() {
//kod aktywacji wtyczki
}
Teraz zajmijmy się zadaniem głównym funkcji aktywacji, czyli sprawdzeniem czy istnieje opcja a jeśli nie to dodanie jej.
Naszą opcję nazwiemy mtw_opcja. Do sprawdzenia czy opcja już istnieje wykorzystamy funkcję Get_option('nazwa_opcji'), która jeśli nie ma takiej opcji zwraca FALSE. Po sprawdzeniu dostępności opcji wykorzystamy funkcję add_option( $option, $value, $deprecated, $autoload ), która pobiera cztery parametry:
Uzupełnimy teraz kod naszej funkcji aktywacji
function mtw_activation() {
if (!get_option('mtw_opcja')) {
add_option('mtw_opcja', 'tekst', '', 'no'); //ustawiam domyślny tekst
}
}
Nasza aktywacja jest już gotowa teraz przydałoby się jakoś wyświetlić tą opcję. Teraz więc uzupełnimy funkcję wyświetlającą nasz formularz. Tym razem wykorzystamy kilka klas stylów występujących w standardzie panelu wordpressa, które szerzej zostaną omówione później.
Na początek sprawdzimy czy został wysłany tekst dla naszej opcji za pomocą metody POST. Jeśli istnieje odpowiedni index w tablicy $_POST to czyścimy tę wartość a następnie aktualizujemy naszą opcję i tworzymy zmienną komunikat (w tym przypadku jest tylko jeden możliwy komunikat więc po prostu tworzę zmienną, jeśli miałoby ich być więcej dobrym rozwiązaniem byłoby zapisanie ich w tablicy).
Następnie pobieram naszą opcję (ponieważ jest dodawana w momencie aktywacji wtyczki, nie ma możliwości aby jej nie było) i rozpoczynam kod HTML. Całość biorę w pojemnik z klasą „warp”. Następnie wyświetlam nagłówek z nazwą naszej wtyczki. Kolejnym elementem jest pojemnik o klasie „row”, który rozciąga się na całą szerokość. Sprawdzam czy istnieje komunikat i jeśli tak to wyświetlam go w standardowym polu komunikatu dla powodzenia.
Następnie wyświetlam formularz zawierający jedno pole tekstowe z naszym tekstem oraz przycisk zatwierdzający zmiany.
function glowna_moja_trzecia_wtyczka()
{
if(isset($_POST['mtw_opcja'])) {
$opcja = esc_sql( $_POST['mtw_opcja']);
update_option( 'mtw_opcja', $opcja, 'no');
$komunikat = 'Zaktualizowano opcję.';
}
$opcja = get_option('mtw_opcja');
?>
<div class="warp">
<h2>Trzecia wtyczka</h2>
<div class="row">
<?= isset($komunikat) ? '<div id="message" class="updated">' . $komunikat . '</div>' : '';?>
</div>
<div class="row">
<form method="POST">
<label>
Opcja<br>
<input type="text" name="mtw_opcja" value="<?= $opcja; ?>"/>
</label>
<input type="submit" value="Aktualizuj" class="button-primary"/>
</form>
</div>
</div>
<?php
}
No i mamy część główną naszej wtyczki, teraz przejdziemy do dezaktywacji.
Dezaktywacja niewiele różni się od aktywacji. Tym razem do „zaczepienia” funkcji dezaktywacji wykorzystamy funkcję register_deactivation_hook($file, $function), parametry tej funkcji są analogiczne jak przy aktywacji.
register_deactivation_hook(__FILE__, 'mtw_deactivation' );
function mtw_deactivation() {
//kod dezaktywacji
}
Założyliśmy że odwrócimy tekst zapisany w naszej opcji a więc w funkcji dezaktywacji pobieramy opcję, odwracamy zapisany w niej tekst i aktualizujemy.
function mtw_deactivation() {
$opcja = get_option('mtw_opcja');
$opcja = strrev($opcja);
update_option('mtw_opcja', $opcja);
}
Pozostała nam jeszcze funkcja odinstalowania wtyczki.
Do odinstalowania wtyczki możemy wykorzystać dwie metody. Pierwszą z nich jest wykorzystanie funkcji register_uninstall_hook($file, $function) i ta metoda jest całkowicie analogiczna do aktywacji i dezaktywacji. Bardziej preferowaną metodą jest umieszczenie w katalogu wtyczki pliku uninstall.php i tak właśnie zrobimy w naszym przykładzie.
Tak więc zaczniemy od utworzenia pliku uninstall.php i umieszczenia go w katalogu wtyczki. Następnie sprawdzimy czy plik został wywołany przez wordpressa i jeśli nie to zakończymy prace a jeśli tak to przejdziemy dalej. WordPress zapyta użytkownika czy chce usunąć opcję i pliki, jeśli się zgodzi to usuniemy a jeśli nie zostawimy. Do dzieła.
Zawartość pliku uninstall.php
<?php
if( !defined( 'WP_UNINSTALL_PLUGIN' ))
exit();
delete_option( 'mtw_opcja');
No i to był ostatni element naszej trzeciej wtyczki. Poniżej znajduje się pełny kod pliku głównego naszej wtyczki moja_trzecia_wtyczka.php
<?php
/**
Plugin Name: Moja trzecia wtyczka
Version: 1.0
Description: Wtyczka z własną opcją
Author: Daniel Kuczewski
Author URI: http://zaawansowanywordpress.pl
Plugin URI: http://zaawansowanywordpress.pl/3-aktywacja-dezaktywacja-opcje/
*/
add_action('admin_menu', 'mtw_add_menu');
function mtw_add_menu()
{
add_menu_page('Strona główna wtyczki', 'Moja trzecia wtyczka', 'administrator', 'moja-trzecia-wtyczka', 'glowna_moja_trzecia_wtyczka', '', 100);
}
function glowna_moja_trzecia_wtyczka()
{
if(isset($_POST['mtw_opcja'])) {
$opcja = esc_sql( $_POST['mtw_opcja']);
update_option( 'mtw_opcja', $opcja, 'no');
$komunikat = 'Zaktualizowano opcję.';
}
$opcja = get_option('mtw_opcja');
?>
<div class="warp">
<h2>Trzecia wtyczka</h2>
<div class="row">
<?= isset($komunikat) ? '<div id="message" class="updated">' . $komunikat . '</div>' : '';?>
</div>
<div class="row">
<form method="POST">
<label>
Opcja<br>
<input type="text" name="mtw_opcja" value="<?= $opcja; ?>"/>
</label>
<input type="submit" value="Aktualizuj" class="button-primary"/>
</form>
</div>
</div>
<?php
}
register_activation_hook(__FILE__, 'mtw_activation');
function mtw_activation() {
if (!get_option('mtw_opcja')) {
add_option('mtw_opcja', 'tekst', '', 'no'); //ustawiam domyślny tekst
}
}
register_deactivation_hook(__FILE__, 'mtw_deactivation');
function mtw_deactivation() {
$opcja = get_option('mtw_opcja');
$opcja = strrev($opcja);
update_option('mtw_opcja', $opcja, 'no');
}
Jeszcze wypadałoby przeprowadzić pewne testy
Na początku wrzucamy folder z naszą wtyczką zawierający pliki moja_trzecia_wtyczka.php oraz uninstall.php do katalogu z plugins. Wchodzimy w panelu administratora we „Wtyczki”, gdzie powinna już czekać moja_trzecia_wtyczka.

Po kliknięciu odnośnika „Włącz” powinna zadziałać nasza funkcja aktywacji wtyczki i dodać opcję z domyślnym tekstem. W menu lewym panelu administratora na dole powinna pojawić się nasza wtyczka. Wchodzimy w „Moja trzecia wtyczka”.

Powinien ukazać się standardowo ostylowany formularz. Widzimy w polu domyślny tekst, teraz wracamy do wtyczek i klikamy najpierw wyłącz (w tym momencie powinna zadziałać funkcja dezaktywacji, odwracająca tekst). Następnie klikamy z powrotem „włącz” co powinno spowodować jedynie włączenie wtyczki (nasza opcja już istnieje). Wracamy z powrotem do wtyczki, zmieniamy tekst i aktualizujemy.

Po powrocie do wtyczki nasz domyślny tekst powinien być już odwrócony. Dopisujemy cokolwiek i po kliknięciu „Aktualizuj” powinien pojawić się odpowiedni komunikat. Od teraz jeśli tam wejdziemy będzie się już pokazywał zaktualizowany tekst. Teraz pozostaje już tylko przetestować usuwanie wtyczki. Przechodzimy z powrotem do wtyczek i najpierw wyłączamy a następnie usuwamy wtyczkę. W momencie usunięcia, WordPress powinien zapytać nas jeszcze czy jesteśmy pewni usunięcia danych i plików.

Jeśli klikniemy „Nie, …” po prostu wrócimy do listy wtyczek i nic się nie wydarzy jednak jeśli potwierdzimy nasz wybór zostanie wykonany kod z pliku uninstall.php oraz usunięte zostaną wszystkie pliki wtyczki. (przed przetestowaniem tej opcji lepiej zrobić kopię).
No i to wszystko w tej części pliki wtyczki można pobrać tutaj -> moja_trzecia_wtyczka
2022-02-12 08:36:42
dissertation acknowledgement sample https://helpon-doctoral-dissertations.net/
2022-02-12 05:10:42
cheap dissertation writing service https://dissertations-writing.org/
2022-02-12 00:31:18
writing a masters dissertation https://mydissertationwritinghelp.com/
2022-02-11 20:08:17
dissertation research https://help-with-dissertations.com/
2022-02-11 18:04:11
help with dissertation writing https://dissertationwriting-service.com/
2022-02-10 17:37:54
phd thesis vs dissertation https://buydissertationhelp.com/
2022-02-04 15:00:35
nasty slots https://slotmachinegameinfo.com/
2022-02-04 11:40:58
lincoln slots online https://www-slotmachines.com/
2022-02-04 07:26:01
computer memory slots https://411slotmachine.com/
2022-02-04 05:06:02
sun
2022-02-03 23:28:27
oceans of beauty slots https://slot-machine-sale.com/
2022-02-03 18:45:20
fre slots https://slotmachinesforum.net/
2022-01-29 09:22:22
free caesars slots online https://slotmachinesworld.com/
2022-01-29 05:15:35
casino slots free games https://pennyslotmachines.org/
2022-01-29 00:09:07
free netbet slots https://candylandslotmachine.com/
2022-01-28 21:10:11
super high limit slots https://freeonlneslotmachine.com/
2022-01-28 18:44:45
free wizard of oz slots https://2-free-slots.com/
2022-01-15 14:19:11
gay dating websites for kids https://speedgaydate.com/
2022-01-14 21:17:11
free gay boys chat https://gay-buddies.com/
2022-01-14 18:21:50
avenue-chat gay onlice https://gaytgpost.com/
2022-01-14 16:28:00
gay dating site younger men for older men https://gaypridee.com/
2022-01-14 12:24:03
chat gay de jovenes buscando maduros https://bjsgaychatroom.info/
2022-01-12 23:09:14
2productive