Dodano 2019-05-23 15:33:07 przez Klaudia
W poprzednim wpisie zostały wyjaśnione podstawy użytkowania darmowej wersji wtyczki Advanced Custom Fields umożliwiającej tworzenie swoich własnych pól. W drugiej części tego wpisu zajmiemy się płatną wersją wtyczki – Advanced Custom Fields Pro. Dokładniej przyjrzymy się temu, co ona umożliwia, jakie nowe opcje nam udostępnia a także wyjaśnię jak ich używać.
Jeśli jednak nie wiesz czym są własne pola oraz o wtyczce ACF słyszysz po raz pierwszy, polecam zaznajomić się z tym wpisem, gdzie wszystko zostało w sposób klarowny wytłumaczone.
Małe przypomnienie o tym, co nowego znajdziemy w płatnej wersji wtyczki. Najważniejszą rzeczą są nowe typy pól:
Pole powtarzalne pozwala stworzyć zestaw pól i elementów, które można dodać do wpisu i wyświetlać wiele razy. Pola te są w pełni edytowalne.
Można także zadecydować gdzie te pola powtarzalne (jaki typ wpisu czy strony) mają się wyświetlać.

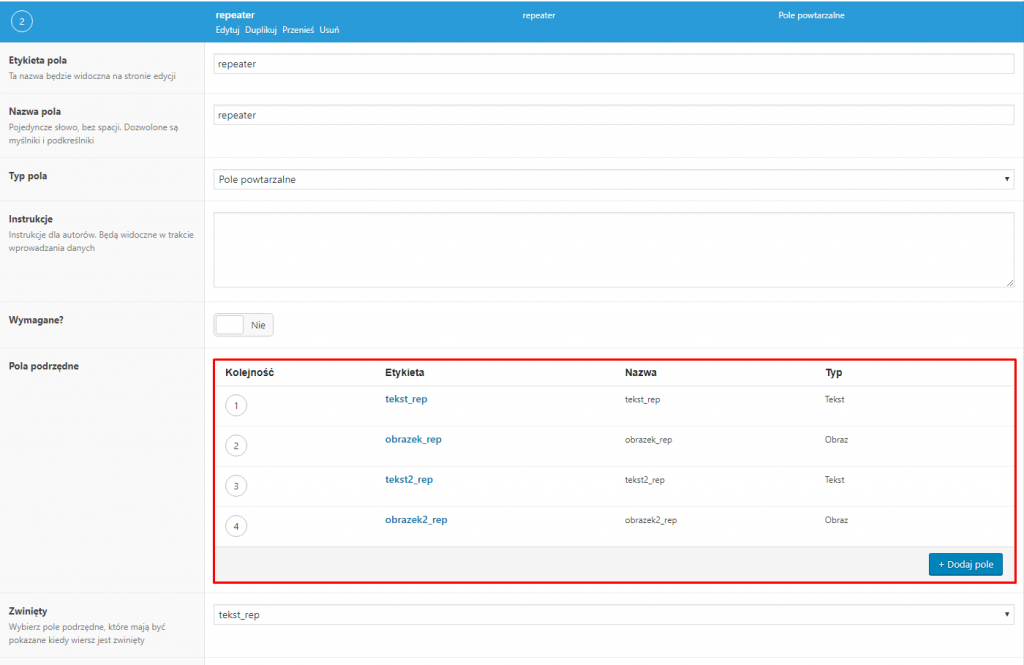
Tworzenie pola powtarzalnego
Edycja pola powtarzalnego na wybranej stronie/wybranym wpisie:

Edycja pola powtarzalnego
Użycie stworzonego pola edytowalnego:

A tak wygląda kod:

Najpierw sprawdzamy czy pole posiada jakiekolwiek pozycje/rzędy (1), jeśli tak, to następnie w pętli wyświetlamy zawartość tych pól: tekst, który dodaliśmy (2) oraz obrazek (3).
Więcej na temat pola powtarzalnego możecie znaleźć tutaj (po angielsku).
Pozwala na tworzenie praktycznie gotowych layoutów poprzez grupowanie pól różnego typu.

Na powyższym screenie mamy panel tworzenia pola typu „flexible content”. Jak widać możemy dodawać dowolną ilość pól różnego typu do jednego układu. Ponadto możemy również tworzyć kilka takich układów (na screenie drugi układ jest pusty). Po lewej stronie mamy kilka opcji układu takie jak duplikowanie, zmiana kolejności wyświetlania, dodawanie nowych czy usuwanie bieżących.

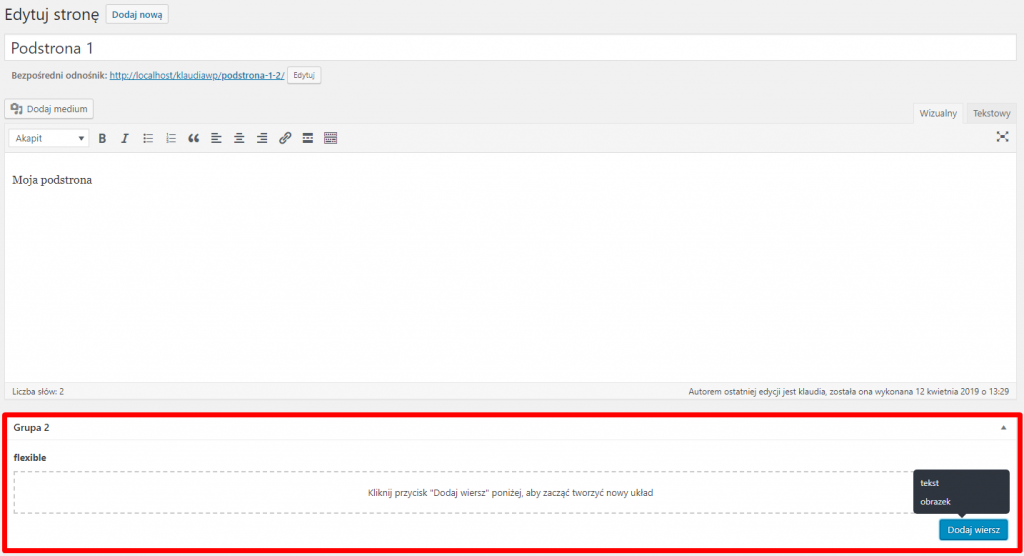
Dodawanie pola flexible content do podstrony

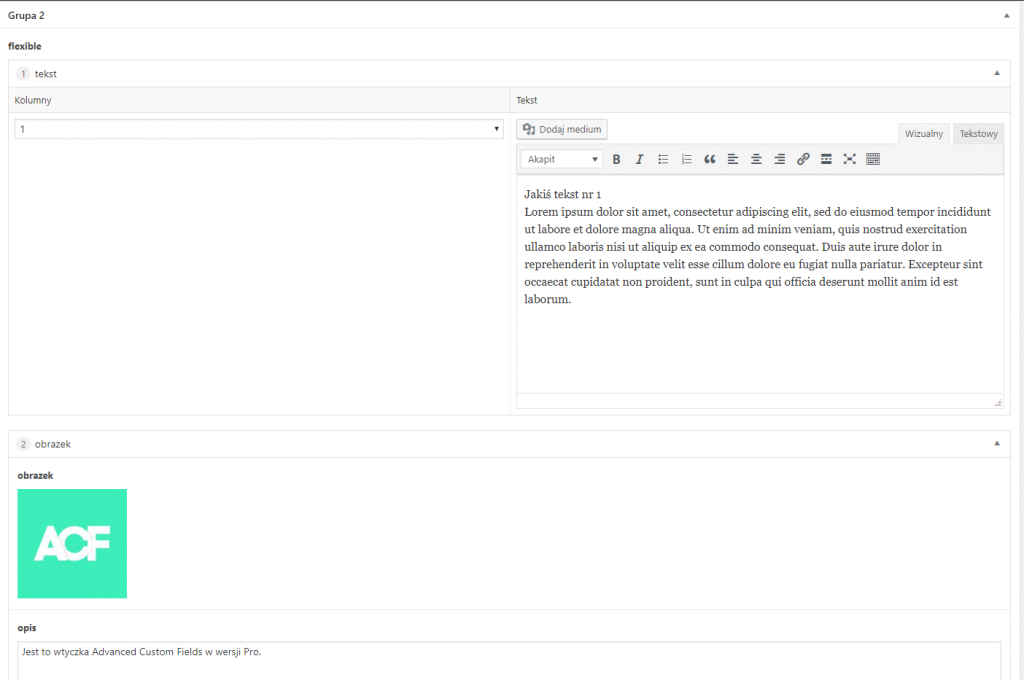
Przykład uzupełnionego pola flexible content
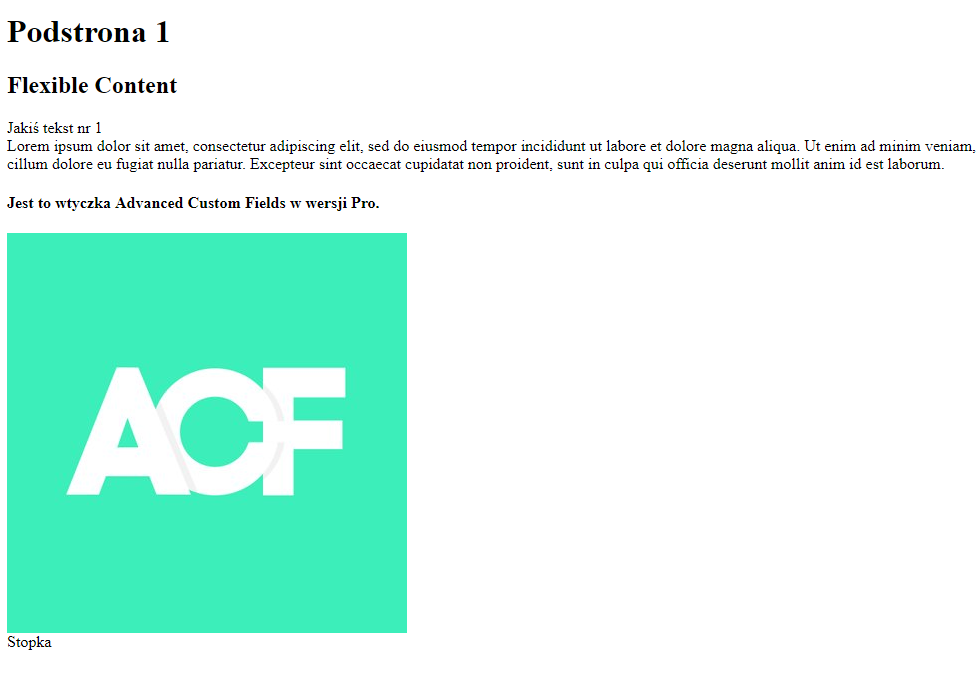
Wygląd flexible content na podstronie:

Advanced Custom Fields Pro – przykład flexible content
A tak wygląda kod:

Kod wyświetlania pola flexible
Warunek if(get_row_layout() == ‚tekst’): z pozycji nr. 1 mówi, iż jeśli pętla natknie się na nazwę pola/rzędu layout’u „tekst”, to pobierz do zmiennej $tekst wartość z pola o nazwie „tekst” znajdującego się w tym layoucie (2).
Drugi warunek z konstrukcji elseif jest analogiczny do pierwszego if (3).
Więcej na temat tworzenia swojego layoutu możesz znaleźć tutaj.
Pole o tym typie dostarcza prosty i intuicyjny interfejs pozwalający na zarządzanie kolekcją obrazów. Ważną informacją jest to, iż pole galeria zwróci tablicę danych obrazu (czyli id, opis, tytuł, typ, adres url, wymiary oryginalne obrazu oraz wymiary ucięte, które są do wyboru jako thumbnail). Poniżej są wypisane wszystkie indeksy tej tablicy:
Array (
[ID] => 2822
[alt] =>
[title] => przykladowy-obraz-2560-1600
[caption] =>
[description] =>
[mime_type] => image/jpeg
[type] => image
[url] => http://acf5/wp-content/uploads/2014/06/przykladowy-obraz-2560x1600.jpg
[width] => 2560
[height] => 1600
[sizes] => Array (
[thumbnail] => http://acf5/wp-content/uploads/2014/06/przykladowy-obraz-2560x1600-150x150.jpg
[thumbnail-width] => 150
[thumbnail-height] => 150
[medium] => http://acf5/wp-content/uploads/2014/06/przykladowy-obraz-2560x1600-300x187.jpg
[medium-width] => 300
[medium-height] => 187
[large] => http://acf5/wp-content/uploads/2014/06/przykladowy-obraz-2560x1600-1024x640.jpg
[large-width] => 604
[large-height] => 377
[post-thumbnail] => http://acf5/wp-content/uploads/2014/06/przykladowy-obraz-2560x1600-604x270.jpg
[post-thumbnail-width] => 604
[post-thumbnail-height] => 270
)
)Tworzenie pola galeria:

Tworzenie pola galeria
Dodawanie obrazów do galerii:

Dodawanie obrazów w edycji strony
Wygląd podstrony, na której wyświetlana jest galeria:

galeria
A tak wygląda kod:

Kod wyświetlania galerii
Najpierw przypisujemy zawartość pola „galeria” do zmiennej $images (czyli całą tablicę danych). Następnie w pętli foreach iterujemy po tej tablicy (zmienna $images) i do pojedynczego elementu (w tym przypadku obrazu) odwołujemy się używając zmiennej $image. Niżej w kodzie widać jak po kolei odwołujemy się do konkretnych danych obrazu używając odpowiednich indeksów tablicy.
Podany przykład kodu jest jednym z kilku sposobów do wyświetlenia galerii obrazów. Więcej informacji na ten temat możesz znaleźć tutaj.
O innych możliwościach i opcjach wtyczki Advanced Custom Fields Pro można się doczytać na tej stronie.
2024-01-15 14:34:31
what does cialis treat what does cialis treat
2022-02-12 07:40:54
english literature dissertation help https://helpon-doctoral-dissertations.net/
2022-02-12 05:09:36
writing dissertation objectives https://dissertations-writing.org/
2022-02-12 00:46:46
dissertation and writing https://mydissertationwritinghelp.com/
2022-02-11 20:36:24
get help with dissertation https://help-with-dissertations.com/
2022-02-11 15:28:58
dissertation proposal writing tutorial https://dissertationwriting-service.com/
2022-02-10 19:29:56
defending your dissertation https://buydissertationhelp.com/
2022-02-04 15:44:34
konami slots https://slotmachinegameinfo.com/
2022-02-04 11:12:43
double down slots https://www-slotmachines.com/
2022-02-04 07:42:45
free wizard of oz slots https://411slotmachine.com/
2022-02-04 05:10:02
seven fortune slots https://download-slot-machines.com/
2022-02-04 02:12:39
free slots to play online https://beat-slot-machines.com/
2022-02-03 21:36:15
murka slots girls https://slot-machine-sale.com/
2022-02-03 18:04:21
slots free games https://slotmachinesforum.net/
2022-01-29 08:32:30
free slots cleopatra https://slotmachinesworld.com/
2022-01-29 04:38:03
how to win at slots https://pennyslotmachines.org/
2022-01-29 00:28:10
gossip slots tournament https://candylandslotmachine.com/
2022-01-28 23:25:42
caesars slots free https://freeonlneslotmachine.com/
2022-01-28 18:18:21
ruby slots https://2-free-slots.com/
2022-01-15 21:48:53
dating gay bbc meet twinks https://speedgaydate.com/
2022-01-14 21:53:39
gay online webcam chat free https://gay-buddies.com/
2022-01-14 19:44:27
sex chat room gay https://gaytgpost.com/
2022-01-14 16:31:51
gay macho dating https://gaypridee.com/
2022-01-14 11:54:25
gay perv chat group https://bjsgaychatroom.info/
2022-01-13 01:55:56
1timeline