Dodano 2017-11-26 11:25:34 przez Daniel
W poprzedniej części Formularz kontaktowy – Contact form 7 zainstalowaliśmy sobie wtyczkę dzięki, której możemy bez trudu tworzyć formularz kontaktowy, w ramach artykułu utworzyliśmy również przykładowy formularz kontaktowy z podstawowymi polami najczęściej wykorzystywanymi na stronach internetowych. Jednakże formularz w żaden sposób nie jest zabezpieczony przed automatami wysyłającymi wiadomości e-mail, prosto ujmując brak jakiejkolwiek ochrony przed spamem. W innej części instalacja reCaptcha opisałem jak wdrożyć zabezpieczenie formularza za pomocą reCaptcha od google. Dzisiaj połączymy te dwie części tworząc w pewnym stopniu zabezpieczony formularz kontaktowy.
Wykorzystamy tutaj przykład z poprzedniej części, w której zainstalowaliśmy wtyczkę. Aby zintegrować wtyczkę z google reCaptcha wchodzi w menu kokpitu -> Formularze -> integracje. Tam jest kilka krótkich informacji na temat zabezpieczenia.

contact form 7 – integracja reCaptcha
Na początek musimy pozyskać dwa klucze od google. Dokładniejszy opis jak to zrobić zamieściłem już tutaj teraz tylko krótko przypomnę.

contact form 7 – klucze reCaptcha
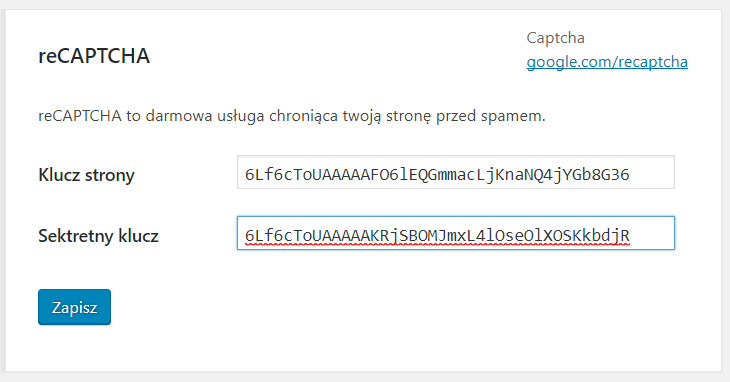
Teraz jak już mamy te dwa klucze wracamy do panelu integracji contact form 7 i klikamy buton „konfiguruj klucze”. Pojawią się dwa pola, w których umieszczamy klucze i zapisujemy.

cf7 – klucze
Po zapisaniu kluczy jesteśmy gotowi do kolejnego kroku
Teraz aby zabezpieczyć nasz formularz przechodzimy do listy formularzy, wybieramy nasz formularz (w moim przypadku „pierwszy formularz”), w polu edycji ustawiam kursor w miejscu gdzie chciałbym wyświetlić widget reCaptcha, najczęściej jest to zaraz przed przyciskiem wysłania.
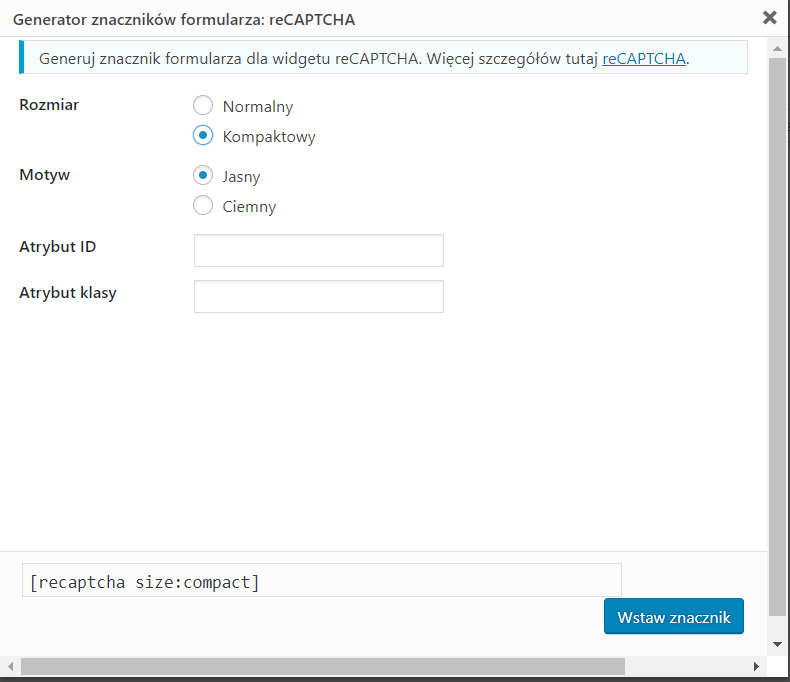
Z butonów nad polem edycji klikam reCAPTCHA i w tym momencie pojawia się dodatkowe okno, gdzie mogę wybrać rozmiar oraz kolorystykę widgetu, dostosowując go do szablonu strony. Następnie klikam wstaw znacznik.

cf7 – recaptcha
Teraz zapisujemy cały formularz i w tym momencie cała praca w zasadzie jest już zrobiona, formularz kontaktowy jest zabezpieczony za pomocą reCaptcha. Na stronie kontaktu powinien się pojawić dodatkowy widget od google zaraz nad przyciskiem wysłania formularza. Teraz nie jest możliwe jego wysłanie bez przejścia test. Na początku test polega jedynie na zaznaczeniu checkboxa ale kiedy jest bardziej wykorzystywany zaczynają się pojawiać inne zagadki jak wybranie odpowiednich obrazków. Poniżej efekt próby wysłania formularza bez przejścia weryfikacji.

contact form 7 – próba wysłania formularza