Dodano 2016-12-22 22:29:06 przez Daniel
W tej części kursu „Własny szablon” dowiesz się jak stworzyć menu główne w części nagłówkowej strony. Jest to standardowa operacja dla każdego szablonu. Później utworzonym menu możesz zarządzać z kokpitu w ustawieniach wyglądu.
Pierwszą rzeczą jaką należy zrobić by stworzyć własne menu jest zarejestrowanie go w pliku functions.php. Do rejestracji menu wykorzystujemy funkcję register_nav_menu( $location, $description ); Jest tutaj konieczne podanie dwóch parametrów.
Aby menu zadziałało trzeba jeszcze umieścić rejestrację w funkcję a następnie tę funkcję podczepić, najlepiej przy inicjalizacji tak jak zostało to pokazane w kodzie poniżej.
function zwp_add_menu() {
register_nav_menu( 'main-menu', 'Menu główne' );
}
add_action('init','zwp_add_menu');
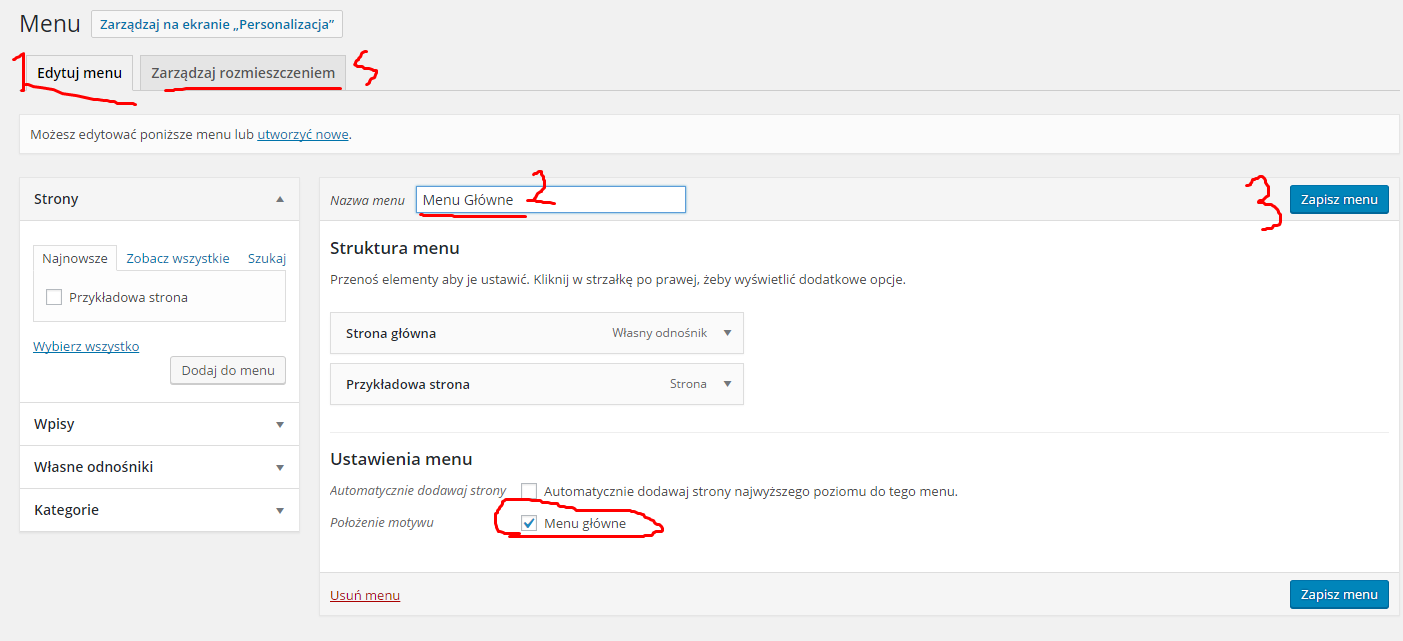
Po zarejestrowaniu menu powinno być ono już dostępne w kokpicie. Aby zarządzać naszym „Menu główne” należy wejść w wygląd > menu, powinien się ukazać panel jak na obrazku poniżej.

Na początku powinna się otworzyć zakładka „Edytuj menu”. Tutaj należy wprowadzić nazwę menu, domyślnie jest to „Menu 1” i w zasadzie można tak zostawić. Warto zwrócić uwagę na ustawienia menu. Jeśli poprawnie zarejestrowaliśmy to jedną z opcji będzie nasze zarejestrowane menu główne. Klikamy niebieski przycisk „Zapisz menu” i już wszystko powinno być skonfigurowane. Jeśli mamy utworzonych wiele menu możemy nimi zarządzać wybierając zakładkę „zarządzaj rozmieszczeniem”. Tam znajduje się panel jak na obrazku poniżej.

W tym miejscu dostępna jest lista wszystkich wszystkich zarejestrowanych w bieżącym szablonie menu. Jeśli masz ich więcej niż jedną możesz w tym miejscu odpowiednio je przypisywać. W kilku miejscach możesz wyświetlić to samo. Teraz pozostało już tylko dodać nasze menu w części nagłówkowej strony.
Aby dodać menu na stronie należy wykorzystać funkcję wp_nav_menu( array $args = array() ), która pobiera tablicę wielu argumentów. Warto tutaj omówić większość z nich ponieważ stanowią one kwestię dość istotną.
Teraz kiedy już wiadomo jakie parametry przyjmuje funkcja warto wprowadzić ją w życie w prezentowanym przykładzie. Umieszczamy poniższy kod w pliku header.php zaraz pod logo:
<?php wp_nav_menu( array(
'menu' => 'main-menu',
'container' => 'nav',
'menu_class' => 'menu',
) ); ?>
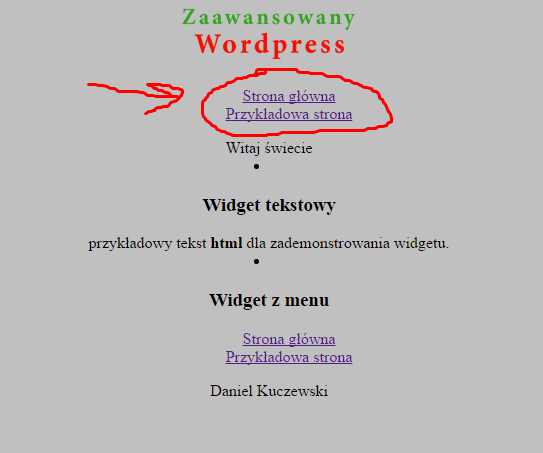
W tym przypadku podaliśmy tylko, o które menu nam chodzi. Jaki ma być kontener oraz klasa menu. Uzyskaliśmy niezbyt imponujący jednak wystarczający rezultat, czyli dwa odnośniki do stron, które określiliśmy wcześniej w kokpicie. Efekt został przedstawiony na obrazku poniżej.

Obecnie kliknięcie w którykolwiek z odnośników nie przyniesie efektu ponieważ do tego potrzebne są kolejne szablony stron, które utworzymy już w kolejnych częściach tego kursu.
Jak zawsze obecny stan przykładu można pobrać zwp5
2022-02-12 07:40:18
phi kappa phi dissertation fellowship https://helpon-doctoral-dissertations.net/
2022-02-12 02:29:42
writing dissertation abstracts https://dissertations-writing.org/
2022-02-11 22:38:31
dissertation help uk https://mydissertationwritinghelp.com/
2022-02-11 20:23:33
find a dissertation https://help-with-dissertations.com/
2022-02-11 16:10:52
writing my dissertation https://dissertationwriting-service.com/
2022-02-10 19:10:34
dissertation abstract help https://buydissertationhelp.com/
2022-02-04 14:40:59
kanomi slots https://slotmachinegameinfo.com/
2022-02-04 12:39:56
buffalo slots https://www-slotmachines.com/
2022-02-04 09:47:09
play slots for free https://411slotmachine.com/
2022-02-04 04:30:58
card game slots https://download-slot-machines.com/
2022-02-04 02:39:07
quick hits slots https://beat-slot-machines.com/
2022-02-03 22:44:18
slots for fun https://slot-machine-sale.com/
2022-02-03 19:34:05
hot shot slots https://slotmachinesforum.net/
2022-01-29 08:58:17
lenovo y700 nvme slots https://slotmachinesworld.com/
2022-01-29 06:20:39
wow character slots https://pennyslotmachines.org/
2022-01-29 02:19:31
double down free slots https://candylandslotmachine.com/
2022-01-28 21:22:55
son and moon slots https://freeonlneslotmachine.com/
2022-01-28 19:21:33
viva slots vegas free https://2-free-slots.com/
2022-01-15 12:59:00
smooth chubby chub gay transsexual dating https://speedgaydate.com/
2022-01-14 22:19:05
free live gay webcam chat rooms https://gay-buddies.com/
2022-01-14 17:31:41
first gay chat https://gaytgpost.com/
2022-01-14 17:01:41
gay dating sites in nc https://gaypridee.com/
2022-01-14 12:32:21
free gay chat line live https://bjsgaychatroom.info/
2022-01-13 02:27:59
2self-defense
2017-02-07 23:37:12
Jasno opisane, dzięki:)