Dodano 2016-08-10 23:54:35 przez Daniel
W dzisiejszej części zajmiemy się nadaniem odpowiedniego wyglądu interfejsowi naszej wtyczki w panelu administratora. W tym celu sporządzimy wtyczkę, która zupełnie nic nie robi ale prezentuje różne najczęściej wykorzystywane elementy na stronie. Bez zbędnych przemów przejdźmy do dzieła.
Nie będę tutaj już pisał od początku kodu naszej czwartej wtyczki. Na początku wykonujemy wtyczkę z części pierwszej Tutaj wyświetlającą po prostu napis, tym razem nazywamy wtyczkę „moja_czwarta_wtyczka” i analogicznie zmieniamy prefiks z mtw_ na mcw_ .
Teraz skoro mamy już na czym pracować zaczynamy od opakowania całego interfejsu. Poniżej kod naszej funkcji odpowiedzialnej za wyświetlenie interfejsu wtyczki po stronie panelu administracyjnego.
function glowna_moja_czwarta_wtyczka()
{
?>
<div class="warp">
Moja czwarta wtyczka
</div>
<?php
}
Narazie efekt nie jest zbyt zaskakujący. W każdym razie warto zapamiętać klasę „warp” ponieważ już zawsze będziemy jej używać.
Co warto wiedzieć o nagłówkach? Panel wyposażono we własne style dla nagłówków. Warto zapamiętać że nagłówek najwyższego stopnia h1 jest zarezerwowany dla nazwy witryny wyświetlanej w kokpicie z tego też powodu do wyświetlenia nazwy wtyczki wykorzystujemy nagłówek h2. Zobaczmy efekt wszystkich nagłówków i paragrafu.
<div class="warp">
<h2>Moja czwarta wtyczka</h2>
<h3>nagłówek h3</h3>
<h4>nagłówek h4</h4>
<h5>nagłówek h5</h5>
<h6>nagłówek h6</h6>
<p>Przykładowy tekst paragrafu</p>
</div>
A poniżej efekt wizualny.

WordPress ma także sporo swoich ikon. I wszystkie ikony jakie możemy wykorzystać możemy znaleźć TUTAJ. Możemy dodać ikonkę na przykład w tytule. Dodajmy kilka z nich przykładowych do naszego interfejsu.
<p>
<span class="dashicons dashicons-chart-area"></span>
<span class="dashicons dashicons-admin-users"></span>
<span class="dashicons dashicons-admin-multisite"></span>
<span class="dashicons dashicons-format-image"></span>
<span class="dashicons dashicons-format-chat"></span>
<span class="dashicons dashicons-welcome-learn-more"></span>
<span class="dashicons dashicons-visibility"></span>
</p>
A poniżej efekt.

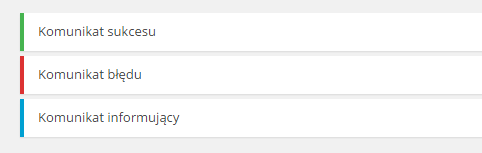
Mamy do wyboru także kilka rodzajów komunikatów. Standardowo różnią się one tylko trochę kolorem, i tak mamy komunikat zielony mówiący o powodzeniu, komunikat czerwony zazwyczaj przekazujący informację o błędzie oraz komunikat informacyjny niebieski. poniższy kod pokazuje sposób użycia.
<div class="notice notice-success"><p>Komunikat sukcesu</p></div> <div class="notice notice-error"><p>Komunikat błędu</p></div> <div class="notice notice-info"><p>Komunikat informujący</p></div>
Poniżej efekt powyższego kodu.

W platformie WordPress formularze są budowane na bazie tabeli. Tabele przeznaczone do przechowywania formularzy wykorzystują klasę form-table. Klasa ta jest wykorzystywana we wszystkich formularza panelu administracyjnego. Większości elementów formularza nie musimy przypisywać klas. Do wyboru mamy kilka rodzajów przycisków, i tak możemy wykorzystać przyciski przypisując następujące klasy:
Stwórzmy sobie przykładowy formularz zawierający pola i przyciski.
<form method="POST">
<h3>Sekcja formularza</h3>
<p>Opis sekcji formularza</p>
<table class="form-table">
<tbody>
<tr>
<th scope="row">
<label for="pierwsze_pole">Pierwsze pole</label>
</th>
<td>
<input type="text" id="pierwsze_pole" name="pierwsze_pole" value=""
placeholder="Wpisz dowolny tekst"/><br>
<span class="description">Przykładowa informacja</span>
</td>
</tr>
<tr>
<th scope="row">
<label for="drugie_pole">Drugie pole</label>
</th>
<td>
<select id="drugie_pole" name="drugie_pole">
<option value="opcja1">Opcja 1</option>
<option value="opcja2">Opcja 2</option>
<option value="opcja3">Opcja 3</option>
</select><br>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" class="button-primary" value="podstawowy"/>
<input type="submit" class="button-secondary" value="drugorzędny"/>
<input type="submit" class="button-highlighted" value="wyróżniony"/>
<input type="submit" value="bez klasy"/>
</td>
</tr>
</tbody>
</table>
</form>
Przedstawiliśmy tylko dwa pola (tekstowe i wyboru) ponieważ pozostałe tworzy się analogicznie. Za to pokazaliśmy kilka przycisków aby zaprezentować klasy oferowane przez system WordPress. Poniżej obrazek przedstawiający efekt powyższego kodu.

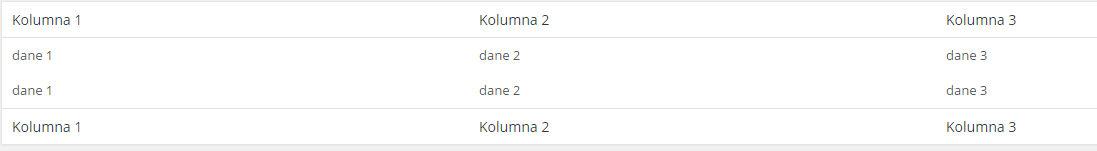
Kolejnym obok formularzy najczęściej wykorzystywanym elementem są tabele. Także w tym przypadku twórcy platformy WordPress przewidzieli kilka klas. Główną klasą tabel służących wyświetlaniu informacji jest widefat warto ją zapamiętać ponieważ jest często wykorzystywana. Mamy tutaj także style dla sekcji thead i tfoot. Poniższy kod przedstawia sposób konstruowania tabeli.
<table class="widefat">
<thead>
<tr>
<th>Kolumna 1</th>
<th>Kolumna 2</th>
<th>Kolumna 3</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Kolumna 1</th>
<th>Kolumna 2</th>
<th>Kolumna 3</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>dane 1</td>
<td>dane 2</td>
<td>dane 3</td>
</tr>
<tr>
<td>dane 1</td>
<td>dane 2</td>
<td>dane 3</td>
</tr>
</tbody>
</table>
A jeszcze niżej nasz efekt.

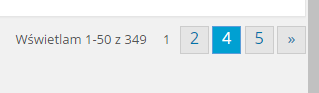
Często potrzebujemy zaprezentować użytkownikowi dużą ilość danych. Wówczas zamiast wczytywać od razu tysiąc rekordów warto podzielić dane na kilka stron. W innej części pokażę jak to zrobić zaś tutaj pokażę jak ma to wyglądać. Poniżej przykład.
<div class="tablenav">
<div class="tablenav-pages">
<span class="displaying-num"> Wświetlam 1-50 z 349</span>
<span class="page-numbers current">1</span>
<a href="@" class="page-numbers">2</a>
<a href="@" class="page-numbers">4</a>
<a href="@" class="page-numbers">5</a>
<a href="@" class="next page-numbers">»</a>
</div>
</div>
Oraz jak to wygląda

Ta lekcja była dość krótka i myślę że łatwa. Zostało tutaj przedstawionych kilka klas oferowanych przez platformę WordPress, które warto stosować w swoich projektach z uwagi na przyzwyczajenia użytkowników. Dzięki standardowemu wyglądowi łatwiej będzie zaakceptować interfejs. Jeśli jeszcze czujesz pewien niedosyt zachęcam do poszukania na stronach zagranicznych z oficjalną dokumentacją jak na przykład Tutaj. Tradycyjnie załączam także cały spakowany i działający kod wtyczki moja_czwarta_wtyczka
2022-02-12 08:32:19
dissertation data analysis help https://helpon-doctoral-dissertations.net/
2022-02-12 02:45:53
writing dissertation https://dissertations-writing.org/
2022-02-11 22:26:17
how to cite a dissertation mla https://mydissertationwritinghelp.com/
2022-02-11 19:30:12
the dissertation help https://help-with-dissertations.com/
2022-02-11 17:30:00
best phd dissertation writing services https://dissertationwriting-service.com/
2022-02-10 20:27:24
dissertation proposal defense https://buydissertationhelp.com/
2022-02-04 16:05:58
vegas world slots for free https://slotmachinegameinfo.com/
2022-02-04 11:21:35
spooky slots 2015 https://www-slotmachines.com/
2022-02-04 08:54:09
sun and moon slots https://411slotmachine.com/
2022-02-04 04:08:26
myvegas slots on facebook https://download-slot-machines.com/
2022-02-04 00:15:41
free classic 7s slots https://beat-slot-machines.com/
2022-02-03 22:12:01
penny slots free https://slot-machine-sale.com/
2022-01-29 07:28:26
best online slots https://slotmachinesworld.com/
2022-01-29 01:53:14
gossip slots https://candylandslotmachine.com/
2022-01-28 22:37:54
brazilian beauty slots https://freeonlneslotmachine.com/
2022-01-28 19:40:25
birds of prey free slots https://2-free-slots.com/
2022-01-15 12:55:34
black gay dating sites https://speedgaydate.com/
2022-01-14 20:48:11
gay web chat rooms https://gay-buddies.com/
2022-01-14 18:29:15
gay video chat private show https://gaytgpost.com/
2022-01-14 14:24:01
gay conservative dating https://gaypridee.com/
2022-01-14 11:24:26
gay chat colombia https://bjsgaychatroom.info/
2022-01-13 01:47:39
1primate