Dodano 2016-10-29 13:37:13 przez Daniel
NetBeans IDE to darmowy program, dzięki któremu będziemy mogli wygodnie tworzyć kod czy to naszych programów w PHP, aplikacji frontendowych w JavaScript czy po prostu szablony w HTML i CSS.
Bez dłuższych wstępów przejdźmy od razu do rzeczy. Na tym etapie powinniśmy mieć już zainstalowany Pakiet XAMPP, który umożliwia testowanie aplikacji PHP na naszym komputerze lokalnie. Jeśli nie masz jeszcze serwera zobacz Instalację xampp .
Zaczynamy od pobrania pliku instalacyjnego, w tym celu wpisujemy w wyszukiwarkę NetBeans IDE lub klikamy w Tutaj, To oficjalna strona, klikamy „Download”.

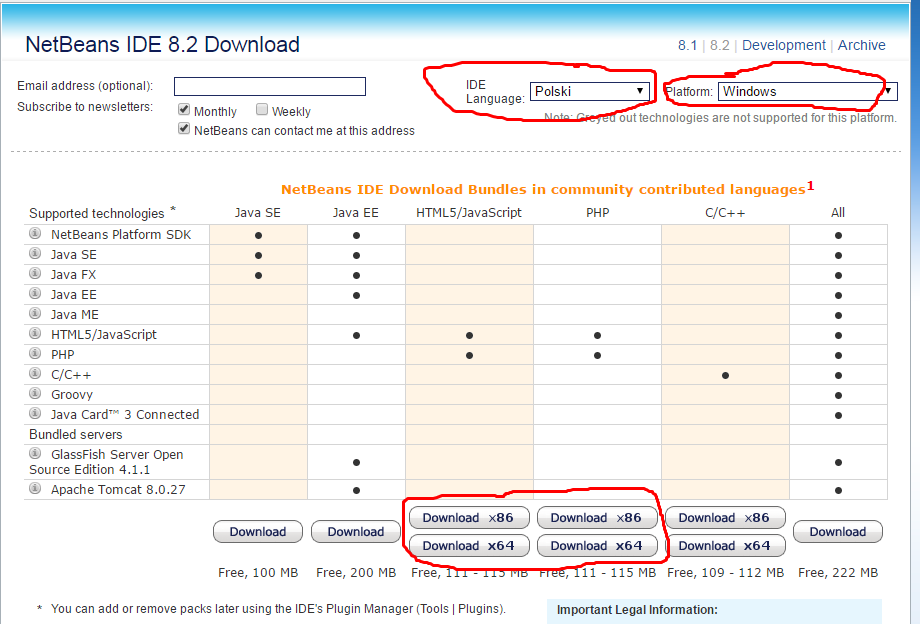
Zostaniemy przeniesieni na stronę z tabelką gdzie do wyboru jest kilka opcji:

Pobieranie powinno się rozpocząć automatycznie po kliknięciu. Czekamy chwile na pobranie instalatora a następnie uruchamiamy pobrany plik.
Po uruchomieniu instalatora pojawia nam się kreator przygotowujący instalację, czekamy chwilę aż ukaże się ekran powitalny a następnie klikamy „Next”. Czytamy dokładnie tekst licencji (zawsze to robimy 😀 ). Zaznaczymy że akceptujemy i znowu Next. Wybieramy lokalizację gdzie chcemy zainstalować nasze IDE (tutaj można zostawić domyślną). I po raz kolejny Next. Na kolejnym ekranie możemy wybrać czy chcemy aby aktualizacje dokonywały się automatycznie i przechodzimy dalej.
Po tych czynnościach powinien się pojawić pasek postępu instalacji. Chwilę to może potrwać…
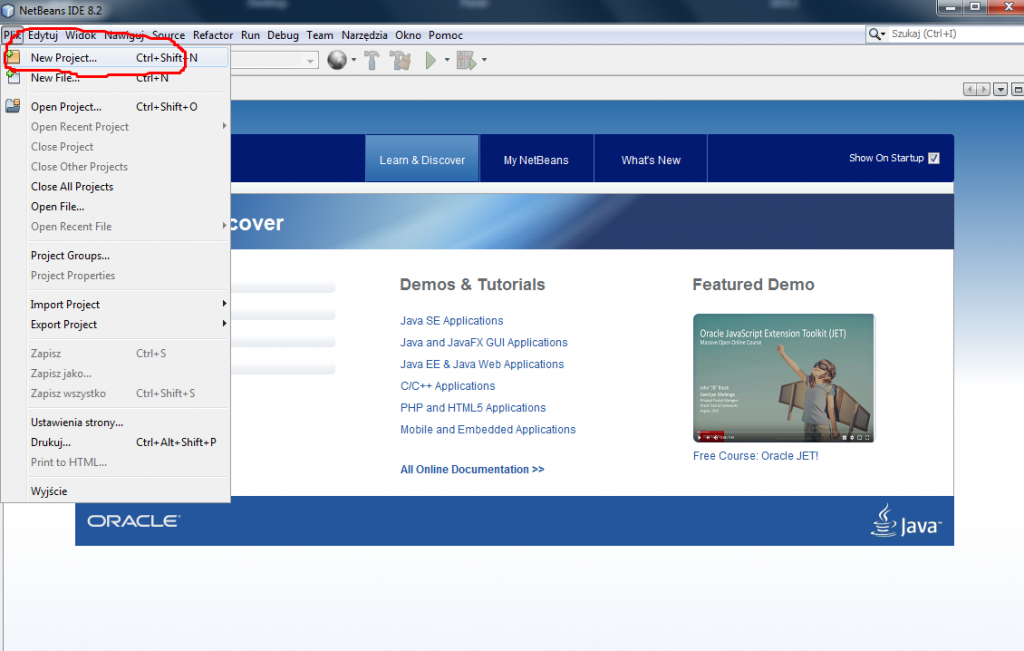
Gdy instalacja dobiegnie końca klikamy „Finish” i uruchamiamy program. Okno powitalne programu wygląda jak na obrazku poniżej. Aby stworzyć nasz pierwszy projekt wybieramy plik > New Project.

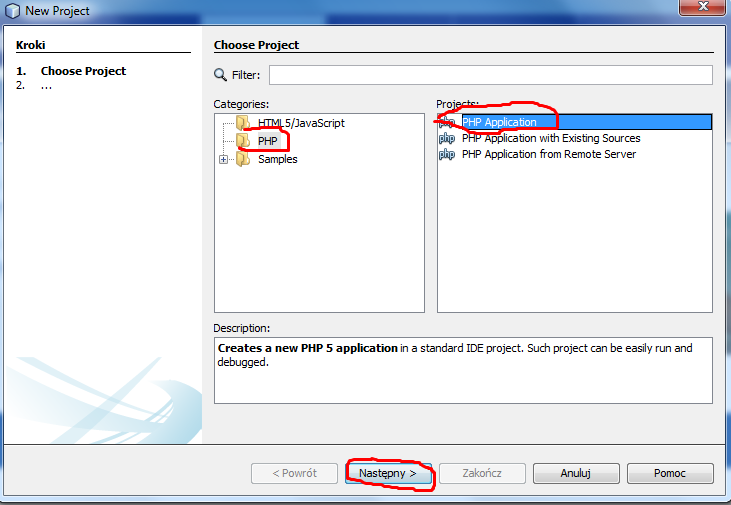
Po wybraniu powinien nam się uruchomić kreator projektu. Na początku mamy do wyboru kategorie i szablon startowy. W tym momencie chcemy sobie utworzyć program w PHP tak też właśnie wybieramy.

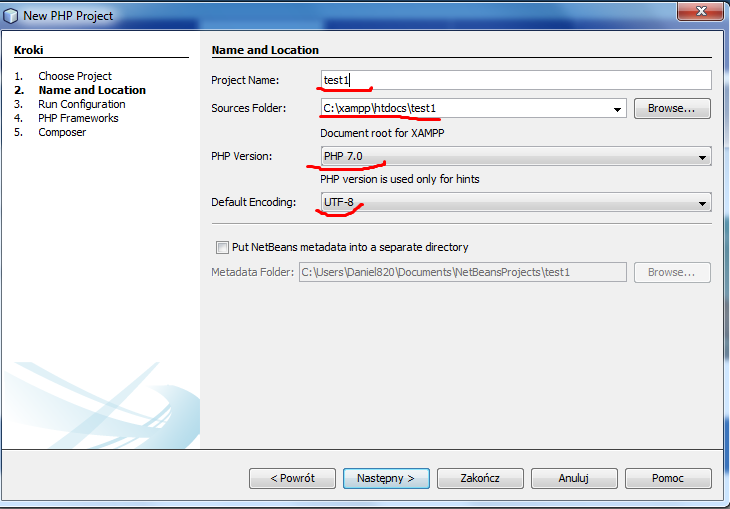
Przechodzimy dalej gdzie wybieramy kilka istotnych rzeczy.

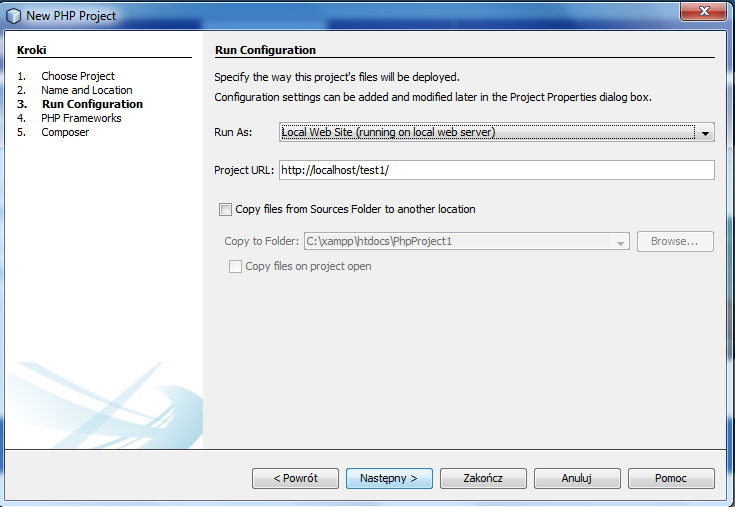
No i w zasadzie zazwyczaj tutaj klikamy zakończ pozostawiając resztę opcji domyślnie, ale tym razem zobaczymy co jest dalej. Następne są konfiguracje uruchomienia (do testów).

W tym miejscu ważne jest aby Project URL był taki jak na obrazku powyżej (jeśli chcemy testować aplikacje lokalnie). Kolejne ustawienia dotyczą Framework-ów i Composera, których na razie nie będziemy używać.
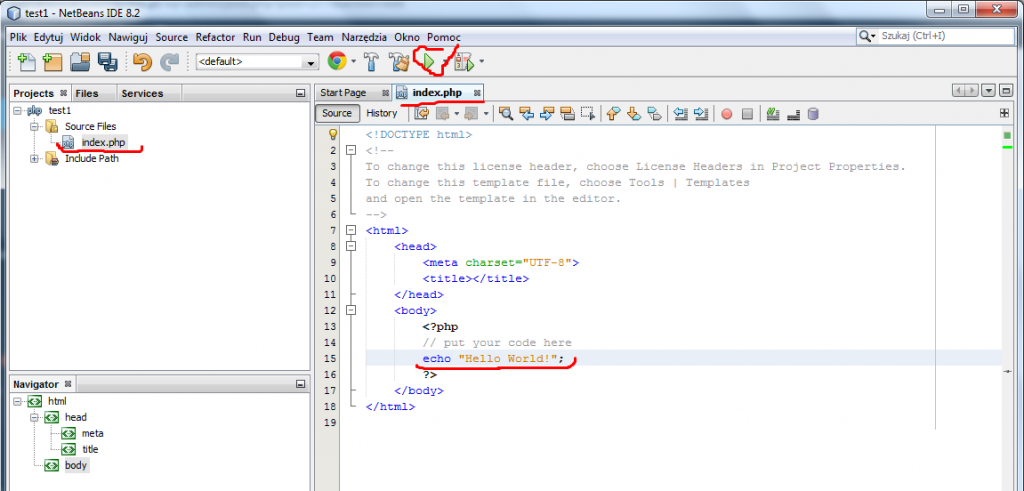
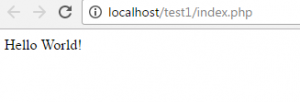
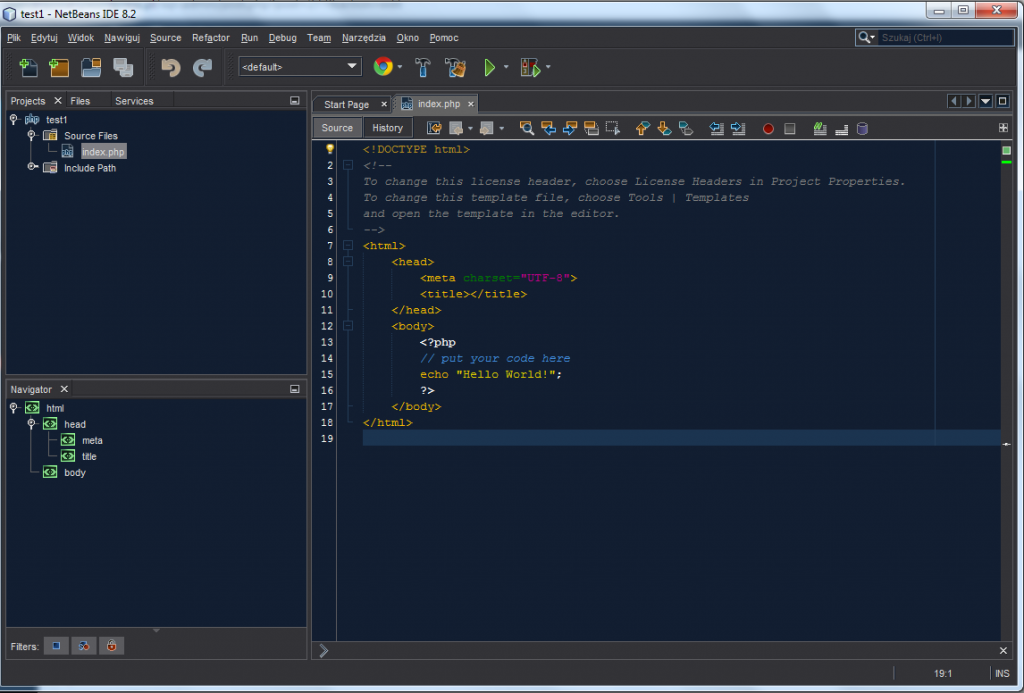
klikamy „Zakończ” i w tym momencie powinien nam się utworzyć nasz projekt z plikiem index.php w tym pliku teraz umieszczamy prosty kod PHP analogiczny do tego, który umieszczaliśmy przy instalacji pakietu XAMPP tak jak zostało to pokazane na obrazku poniżej. Teraz nie pozostaje nam nic innego jak przetestować nasz skrypt. W tym celu zapisujemy projekt wykorzystując opcję plik > zapisz lub (co jest znacznie wygodniejsze i zapewne będzie zawsze wykorzystywane w takiej sytuacji) naciskamy kombinację klawiszy ctrl + s.
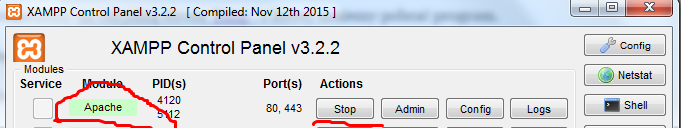
Pierwszą rzeczą jaką musimy zrobić w tym momencie jest uruchomienie serwera Apache. Uruchamiamy XAMPP i startujemy moduł Apache.

W tym momencie naszą aplikację możemy odpalić na kilka sposobów:

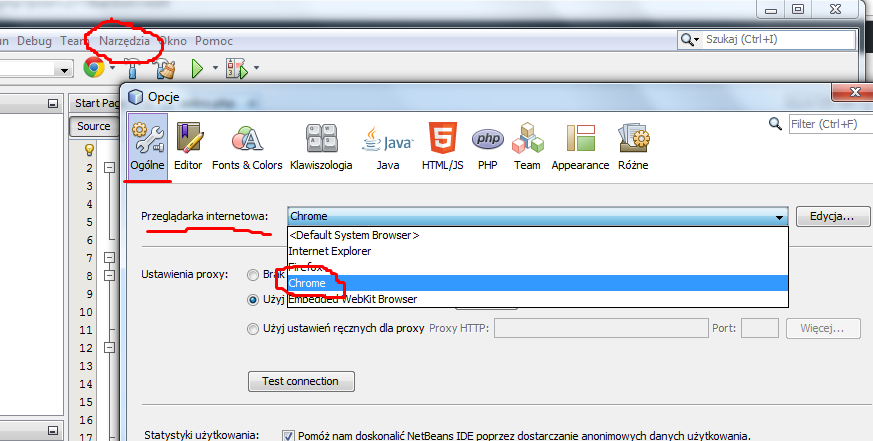
Może zdarzyć się że za pierwszym razem metoda naciśnięcia butona „Run project” lub klawisza F6 nie zadziała. Wówczas potrzebna jest niewielka konfiguracja. W tym celu wchodzimy w narzędzia > opcje > ogólne i wybieramy domyślną przeglądarkę internetową jak zostało to pokazane na obrazku poniżej.

Oczywiście to nie musi być akurat Chrome, może to być dowolna preferowana przeglądarka. Tutaj warto wspomnieć że o ile w przypadku skryptów PHP działają one zupełnie tak samo niezależnie od przeglądarki ponieważ ich praca odbywa się po stronie serwera to aplikacje frontendowe w Javascript i wygląd strony w CSS dobrze jest przetestować na jak największej ilości przeglądarek interentowych, ale testowanie wyglądu to temat na oddzielny artykuł (a nawet kilka artykułów :))
Niezależnie od tego w jaki sposób odpaliliśmy nasz skrypt efekt powinien być jak na obrazku poniżej.

Nie każdy lubi białe tła i ogólnie tak jasną kolorystykę programu. Ma to ponoć wpływ na szybsze męczenie się oczu, dlatego też już na samym początku warto zadbać o ciemniejsze tła naszego Edytora kodu (Higiena oczu i te rzeczy).
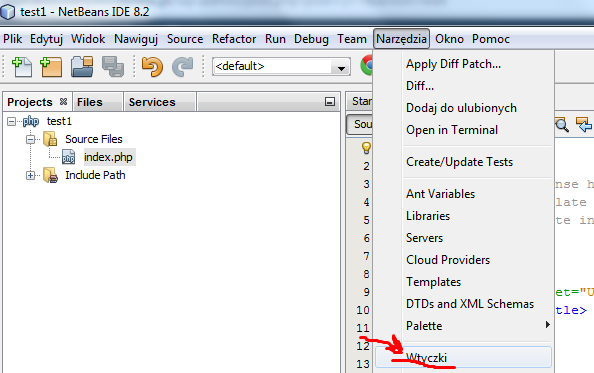
W tym celu zainstalujemy sobie odpowiednią wtyczkę. Aby to zrobić Wybieramy narzędzia > wtyczki.

Powinno nam się pokazać okno z wtyczkami, wybieramy „Dostępne wtyczki”, następnie wykorzystując wyszukiwarkę wpisujemy Dark, na liście dostępnych wtyczek powinno zostać około 5, jedną z nich jest Dark Look and Feel Themes, zaznaczamy, klikamy instaluj i postępujemy zgodnie z instalatorem. Pamiętając o przeczytaniu umowy licencyjnej i zaakceptowaniu. Po zainstalowaniu wtyczki zostaniemy zapytani czy uruchomić NetBeans teraz czy później.

W sumie wszystko jedno, zostawiamy Restart IDE Now i czekamy chwilę aż program uruchomi się ponownie. Efekt powinien być jak na obrazku poniżej.

No i to by było na tyle. Teraz możemy zacząć programować coś konkretnego bo już mamy przygotowane całkiem wygodne środowisko, dzięki któremu możemy tworzyć oraz testować aplikacje.
Oczywiście jest jeszcze wiele ciekawych rozwiązań usprawniających pracę jak na przykład systemy kontroli wersji, dzięki którym nasze (szczególnie większe) projekty są bezpieczniejsze bo możemy wracać w dowolnym momencie do poprzedniej wersji. Są też niezbędne narzędzia dzięki którym możemy umieścić stronę w internecie.
2022-02-12 08:45:37
whats a dissertation https://helpon-doctoral-dissertations.net/
2022-02-12 05:10:00
dissertation dйfinition https://dissertations-writing.org/
2022-02-11 23:57:36
help with dissertation statistics https://mydissertationwritinghelp.com/
2022-02-11 19:00:37
dissertation help https://help-with-dissertations.com/
2022-02-11 17:51:45
dissertation online https://dissertationwriting-service.com/
2022-02-10 18:02:39
doctoral dissertation writing https://buydissertationhelp.com/
2022-02-04 16:49:00
triple diamond slots https://slotmachinegameinfo.com/
2022-02-04 12:26:48
slots winning video 2022 https://www-slotmachines.com/
2022-02-04 08:02:11
wms slots https://411slotmachine.com/
2022-02-04 04:36:09
hack online slots https://download-slot-machines.com/
2022-02-04 01:27:56
baba wild slots casino https://beat-slot-machines.com/
2022-02-03 20:43:23
viva slots vegas free https://slot-machine-sale.com/
2022-02-03 19:11:05
office mailbox slots https://slotmachinesforum.net/
2022-01-29 07:59:11
free atari slots https://slotmachinesworld.com/
2022-01-29 06:11:51
add slots game girls https://pennyslotmachines.org/
2022-01-29 00:35:58
fre slots https://candylandslotmachine.com/
2022-01-28 21:52:53
vegas slots free https://freeonlneslotmachine.com/
2022-01-28 18:31:04
vegas world slots free https://2-free-slots.com/
2022-01-15 12:50:32
the gay dating game https://speedgaydate.com/
2022-01-14 21:57:04
gay chat sites https://gay-buddies.com/
2022-01-14 19:32:01
free gay video chat rooms https://gaytgpost.com/
2022-01-14 15:40:32
gay dating apps for pc https://gaypridee.com/
2022-01-14 12:12:25
free gay chat line https://bjsgaychatroom.info/
2022-01-12 22:13:21
3fatigues