Dodano 2016-12-23 11:08:22 przez Daniel
Formularz kontaktowy najlepiej tworzy się przy pomocy wtyczki „Contact Form 7”. Jest to bez wątpienia najpopularniejsza wtyczka wykorzystywana do tego celu, powinna gościć i zapewne gości w standardzie większości twórców stron internetowych opartych o cms WordPress. Wtyczka już dawno ma ponad milion aktywnych instalacji a jej ocena to cztery i pół gwiazdki z ponad tysiąca ocen. Warto zwrócić uwagę także na fakt posiadania zaczepów i filtrów dzięki czemu mamy znaczne możliwości dostosowania wtyczki do własnych potrzeb. Różne modyfikacje opiszę w kolejnych artykułach związanych z tą wtyczką.
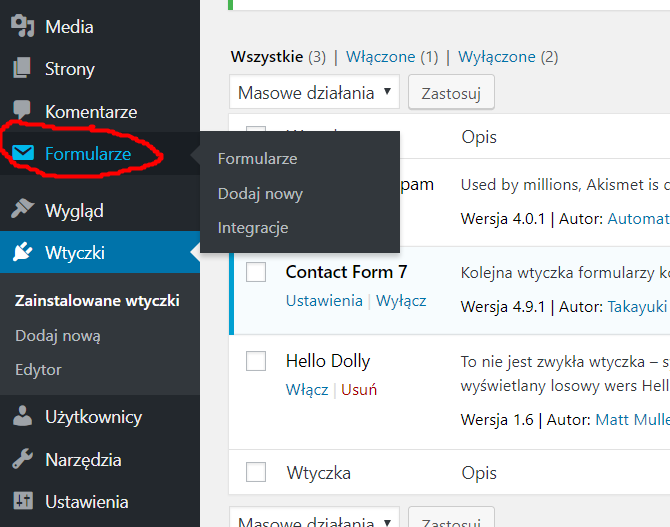
Instalacja wtyczki to standard. Wchodzimy we wtyczki > dodaj nową, wyszukujemy wtyczkę „Contact Form 7” i klikamy zainstaluj. na tym etapie możemy zobaczyć jak wiele jest wtyczek rozszerzających funkcjonalności CF7. Po aktywacji wtyczki (kliknij „włącz”) powinna się ukazać dodatkowa pozycja w menu o nazwie „Formularze”.

Contact form 7 – menu
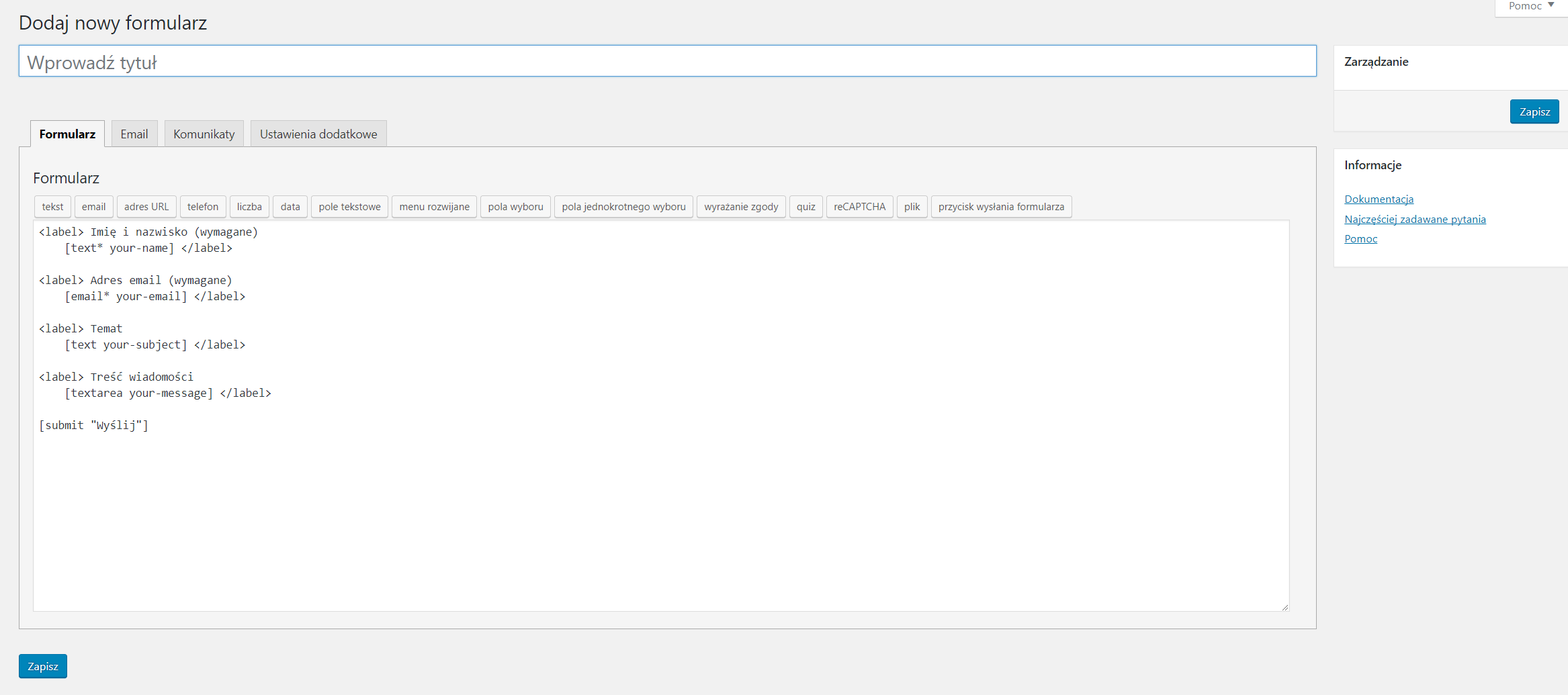
Mamy tutaj kilka dostępnych opcji, takich jak lista dostępnych formularzy, możliwość dodania nowego oraz Integracje (chodzi tutaj o możliwość zintegrowania formularza kontaktowego z zabezpieczeniem reCaptcha). Ogólnie zaraz po instalacji jest dostępny jeden formularz przykładowy ale zaczniemy od dodania nowego formularza. W tym celu wybieramy „Dodaj nowy” i ukazuje się formularz kontaktowy z domyślnymi ustawieniami jak na obrazie poniżej.

Contact form 7 – dodawanie formularza
Po pierwsze należy wprowadzić tytuł formularza w tym przypadku będzie to „Formularz pierwszy”. Dalej mamy kilka zakładek, pierwsza z nich to „Formularz”. Jest to pole, w którym wprowadzamy kod html formularza oraz shortcode poszczególnych pól jakie mają się wyświetlić użytkownikowi. Warto zwrócić uwagę że shortcode składają się głównie z typu pola, gwiazdki, która oznacza czy pole jest wymagane oraz nazwę tego pola.
Warto także zwrócić uwagę na to że nad tym dużym polem tekstowym jest lista przycisków dzięki którym można w prostszy sposób dodać własne pole. Dla przykładu dodamy pole obowiązkowe z numerem telefonu. Najpierw wstawiamy kod html odpowiedni za nazwę pola wyświetlaną w formularzu dla użytkownika, w tym przypadku wstawiamy znaczniki html „label” najpierw wpisujemy „Numer telefonu (wymagane) a następnie dodajemy pole. Jak widać jest nawet odpowiedni przycisk z napisem „telefon” klikamy go. W tym momencie ukazuje się dodatkowy formularz kreatora pola.

Tutaj sprawa jest dość prosta. Jeśli chcemy aby pole było wymagane (czyli użytkownik musi zaznaczyć aby wysłać formularz) zaznaczamy checkbox. Dalej podajemy nazwę pola. Trzeba będzie ją zapamiętać aby później dodać informacje do treści e-maila, możemy także wprowadzić domyślną wartość. Jeśli chcemy uzyskać efekt placeholder czyli tekst który zniknie, kiedy użytkownik zacznie wpisywać cokolwiek zaznaczamy checkbox. W tym polu można na przykład napisać „podaj swój nr telefonu” i zaznaczyć checkbox poniżej.
Dalej jest pole atrybut id, najczęściej jest przydatny jeśli działamy coś ze skryptami JavaScript. Często jeśli tworzymy stronę wpisujemy atrybut klasy. Czyli jeśli większość szablonów stoi na BootStrapie przeważnie wpisuje się tutaj control-form.
Pod spodem jest kod generowanego szhortcode. Na koniec klikamy wstaw znacznik i powinien zostać wstawiony w odpowiednie miejsce.
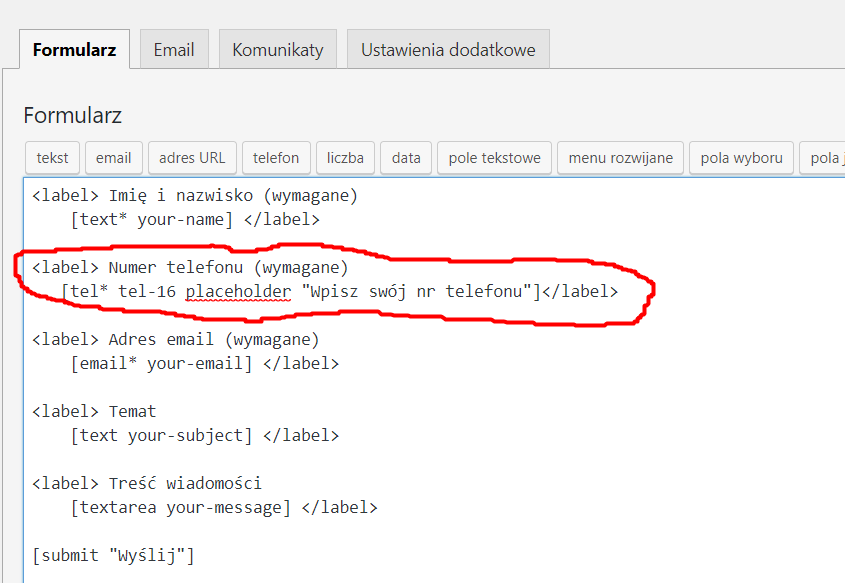
Na tym etapie powinniśmy otrzymać efekt jak na obrazku poniżej:

Contact form 7 – wlasne pole
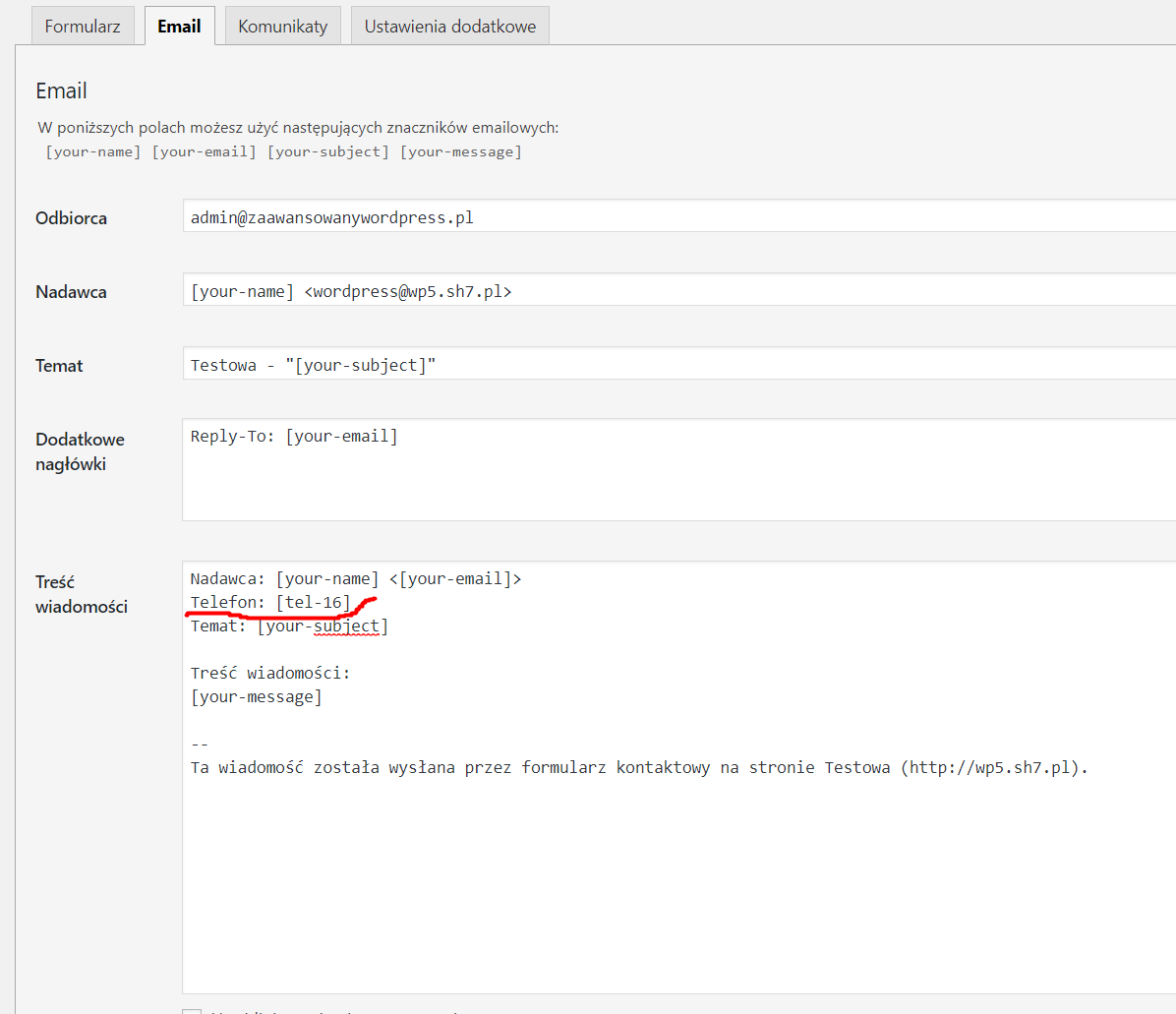
Teraz przechodzimy do kolejnej zakładki „Email” są tam już przykładowe ustawienia, ale dodaliśmy nowe pole z numerem telefonu tak więc teraz trzeba je dodać także w wysyłanej wiadomości email z formularza kontaktowego.
Tutaj wykorzystujemy wcześniej podaną nazwę pola, podobnie jak na obrazie poniżej.

Contact form 7 – ustawienia maila
Warto tutaj także zwrócić uwagę na to że w tym miejscu ustawiamy adres e-mail nadawcy i odbiorcy. Zazwyczaj odbiorca to właściciel strony, automatycznie jest tutaj podstawiona wartość administratora podana przy instalacji. Jest też pole załączniki, które funkcjonuje podobnie jak pole treść wiadomości z tym że tutaj wstawiamy pola z plikami.
Jest jeszcze zakładka komunikaty, ale tutaj chyba nie muszę za wiele tłumaczyć, po prostu można tutaj zmieniać którąkolwiek z wiadomości wyświetlanych użytkownikowi.
Jest też zakładka „ustawienia dodatkowe”, która jest raczej rzadziej wykorzystywana i dla bardziej zaawansowanych zastosowań, być może opiszę ją kiedyś w przyszłości.
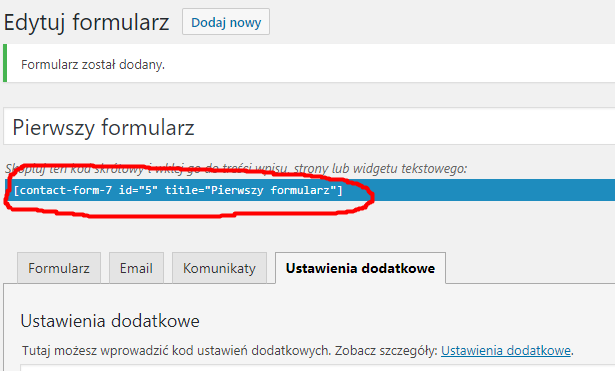
Już mamy z grubsza skonfigurowany formularz kontaktowy, teraz pozostaje tylko dodać go w odpowiednim miejscu na stronie. Na początek klikamy „zapisz”. W ten sposób uzyskaliśmy specjalny kod formularza, zaznaczony na obrazie poniżej.

Contact form 7 – shortcode
Kopiujemy ten kod i możemy teraz umieścić go co najmniej w dwóch miejscach, albo w widgecie albo na nowej podstronie. Teraz mam świeżo zainstalowanego wordpressa (ustawienia domyślne na start w wordpress 4.9) i utworzę sobie stronę z formularzem kontaktowym.
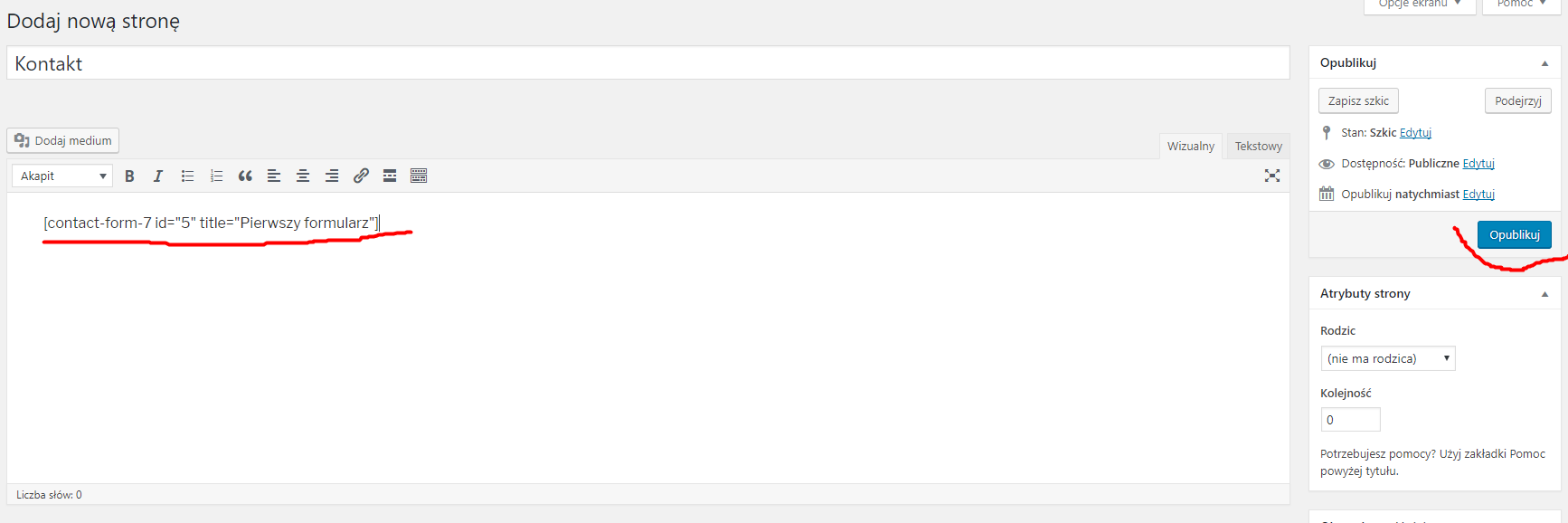
W menu bocznym kokpitu wchodzę w Strony -> Dodaj nową, jako tytuł wpisuję „Kontakt” i wklejam kod formularza uzyskany wcześniej.

Contact form 7 – strona kontaktu
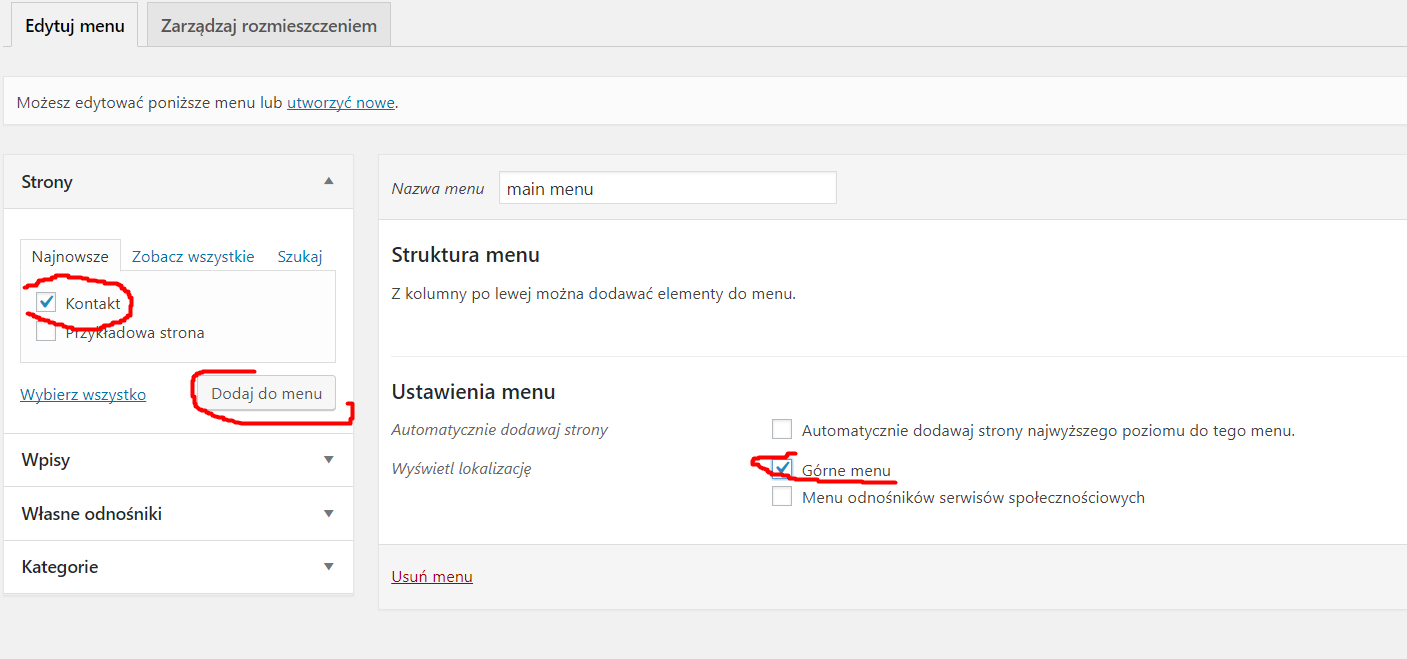
Klikam opublikuj i mam stronę kontaktu, teraz przechodzę do wygląd -> menu aby dodać stronę do jakiegokolwiek menu. Jako że mam świeżą instalację WP na standardowym szablonie nie mam jeszcze utworzonego żadnego menu, ale to nie problem. Wprowadzam nazwę menu („main menu” tym razem) i klikam „utwórz menu”. Teraz jestem w edycji menu, dodaję moją nowo utworzoną stronę do menu i zapisuję tak jak na obrazku poniżej:

Contact form 7 – dodawanie do menu
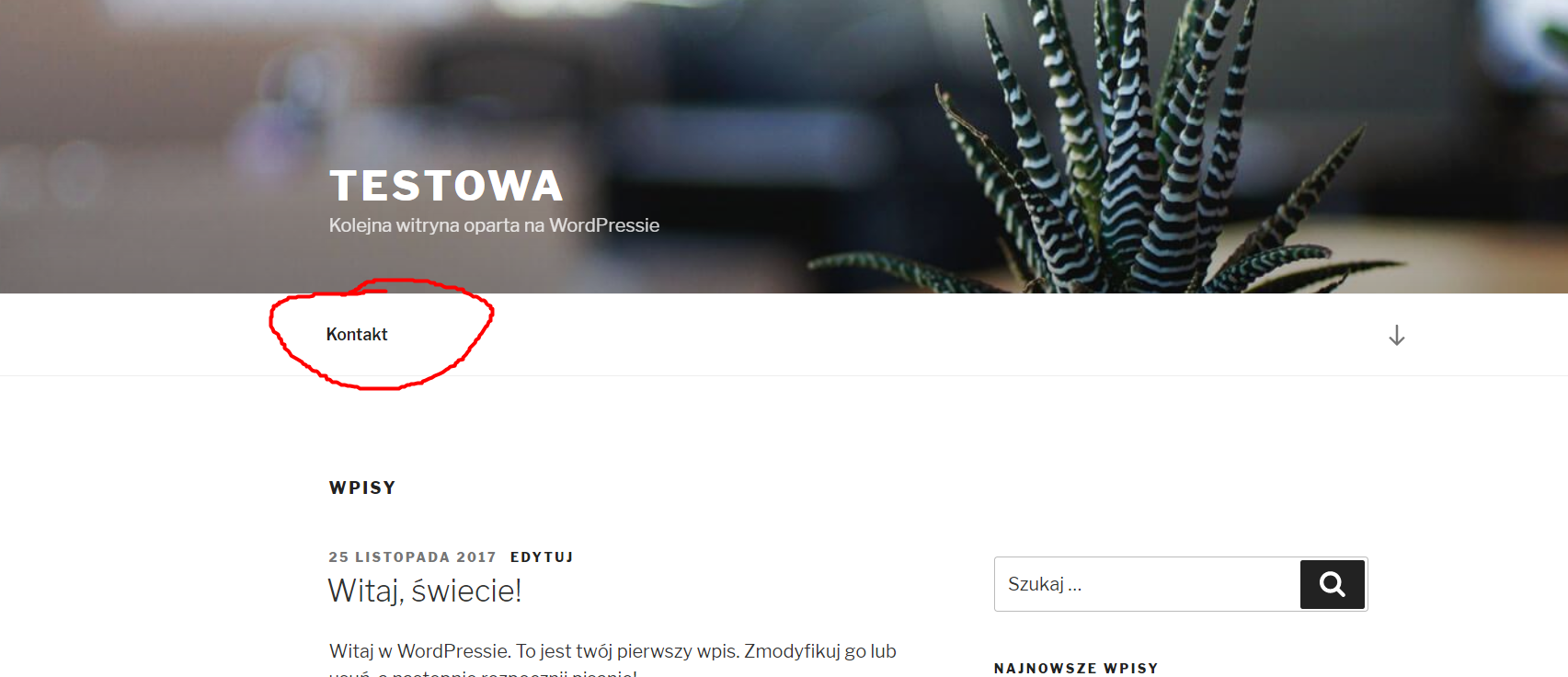
Jeśli jesteśmy w standardowej instalacji tak jak ja, na stronie głównej powinien się pojawić odnośnik do naszej strony z kontaktem.

Contact form 7 – dodawanie do menu
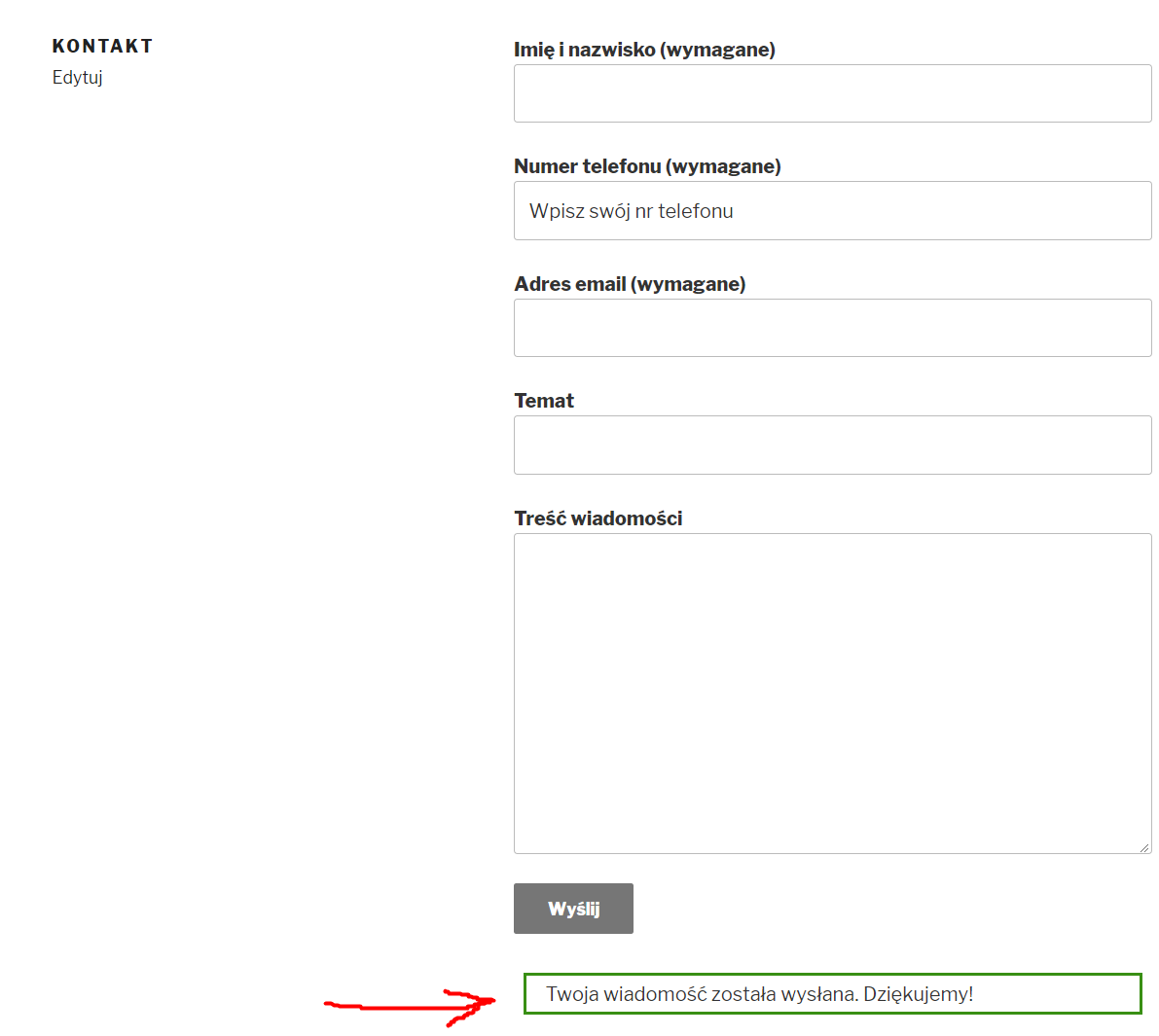
Po wejściu w odnośnik zostajemy przeniesieni na stronę z formularzem kontaktowym jeśli wszystko jest poprawnie zrobione to po wprowadzeniu informacji i wysłaniu formularz powinien się wyczyścić a pod spodem ukazać komunikat o poprawnym wysłaniu wiadomości jak poniżej.

Contact form 7 – formularz po wysłaniu
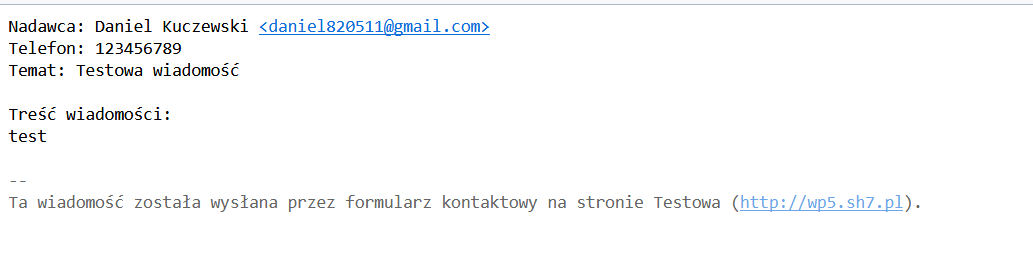
No i gotowe, mamy na stronie w pełni funkcjonalny formularz kontaktowy. Przykładowa wiadomość wysłana z formularz w Thunderbird (program do poczty) wygląda jak na obrazku poniżej.

Contact form 7 – email
Teraz przydało by się jeszcze zabezpieczyć ten formularz w jakiś sposób przed spamem. W standardzie jest teraz google reCaptcha ale o tym już w kolejnej części.
2022-02-12 06:00:19
writing a phd dissertation https://helpon-doctoral-dissertations.net/
2022-02-12 02:46:17
help with dissertation https://dissertations-writing.org/
2022-02-12 01:27:08
doctoral dissertation help business https://mydissertationwritinghelp.com/
2022-02-11 19:23:26
how to cite a dissertation chicago https://help-with-dissertations.com/
2022-02-11 17:28:00
dissertation presentation https://dissertationwriting-service.com/
2022-02-10 17:32:15
dissertation writing services mumbai https://buydissertationhelp.com/
2022-02-04 15:19:12
jackpot party casino slots https://slotmachinegameinfo.com/
2022-02-04 11:59:16
mighty slots https://www-slotmachines.com/
2022-02-04 08:26:47
slots era cheats https://411slotmachine.com/
2022-02-04 05:22:56
lucky slots on facebook https://download-slot-machines.com/
2022-02-04 02:40:14
big fish free slots games https://beat-slot-machines.com/
2022-02-03 21:28:31
free igt slots https://slot-machine-sale.com/
2022-02-03 18:57:04
cesars slots https://slotmachinesforum.net/
2022-01-29 07:25:33
sim slots free games https://slotmachinesworld.com/
2022-01-29 06:54:32
best free slots with bonus https://pennyslotmachines.org/
2022-01-29 01:34:23
free atari slots https://candylandslotmachine.com/
2022-01-28 21:54:27
free slots/penny https://freeonlneslotmachine.com/
2022-01-28 19:11:01
luckyland slots https://2-free-slots.com/
2022-01-15 13:47:57
gay top seek gay bottom dating app https://speedgaydate.com/
2022-01-14 21:58:04
hairy gay men chat free https://gay-buddies.com/
2022-01-14 18:11:08
gay cam chat roulette https://gaytgpost.com/
2022-01-14 14:52:13
gay executive dating https://gaypridee.com/
2022-01-14 11:32:29
free gay chat rooms no registration needed https://bjsgaychatroom.info/
2022-01-13 02:49:21
1cranium