Dodano 2017-06-09 23:54:36 przez Daniel
Cześć po dłuższej przerwie, tym razem może trochę mniej o wordpressie za to trochę więcej o funkcjonalnościach udostępnianych przez google. Zauważyłem że z tego całego bloga największym zainteresowaniem się cieszy bonus o reCaptcha od google. W sumie nic w tym dziwnego ponieważ prawie wszyscy korzystają z tego zabezpieczenia na swoich stronach dzisiaj, a więc tym razem mapa google.
W tej części opiszę jak działa mapa google, jest to nierozłączny element większości stron i obok reCaptcha występuje przeważnie na podstronach kontaktowych obok formularza kontaktu a czasami nawet tam gdzie nie ma formularza.
No ale bez dalszego owijania, w tej części po prostu dodamy mapę Google,.
Najprostszą i w sumie jak dla mnie najmniej interesującą opcją jest Embed api. Chodzi tutaj o umieszczenie ramki z mapą bez jakichś specjalnych kodów co z jednej strony wyróżnia się niezwykłą prostotą z drugiej daje raczej niewielkie możliwości. Co trzeba zrobić aby mapa google pojawiła się na naszej stronie.
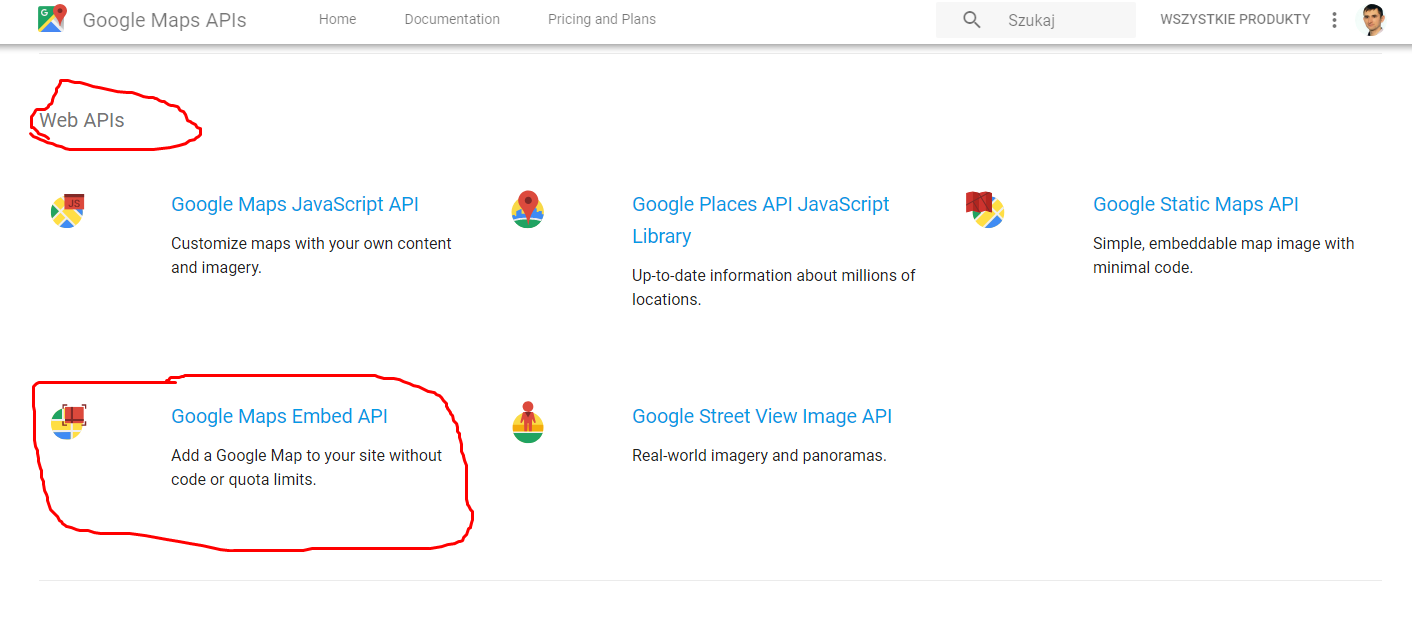
Na początek oczywiście trzeba się zalogować na konto Google, jak to zwykle bywa w przypadku wszystkich usług Google. Następnie wchodzimy w TEN LINK i jedziemy do stron internetowych bo o to w tym artykule chodzi, pokazane to jest na poniższym obrazku.

Wchodzimy teraz w Google Maps Embed API i pobieramy klucz do mapy, aby to zrobić klikamy get key.

Po kliknięciu w „Get Key” powinno się wyświetlić następujące okienko (oczywiście trzeba być zalogowanym na konto google)

W tym miejscu trzeba rozwinąć listę i dodać nowy projekt…

Ja tutaj nazwałem mój projekt ZWP Gmap specjalnie do tej części, ale to nie ma praktycznie żadnego znaczenia, następnie klikamy Create and enable API…

W nagrodę otrzymujemy specjalny klucz jak na obrazku powyżej. Teraz pozostaje do wstawienia kod. Ogólny wzór jest bardzo prosty, ot ramka i trochę dłuższy link z jakimiś parametrami.
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=TWÓJ_KLUCZ &q=Biała+Podlaska+Grzybowa+37" allowfullscreen> </iframe>
W powyższym kodzie podmienić należy TWÓJ_KLUCZ, na uzyskany wcześniej, parametr q odpowiada za pobranie adresu, tutaj po znaku równości należy wpisać interesujący nas adres zamieniając spacje na znaki plus. Po odpowiednim spreparowaniu kodu na stronie powinna pojawić się mama google podobna do tej na obrazku poniżej.

W powyższym przykładzie wpisałem po prostu mój obecny adres.
Te mapki ogólnie mają szereg innych opcji, można na przykład wyświetlić widok street view, albo znaleźć wszystkie sklepy w okolicy, mozna też wykorzystać widok satelitarny. O tych wszystkich opcjach można poczytać po angielsku na ich stronie DOKUMENTACJA EMBED API.
Mnie z tych wszystkich dostępnych opcji oprócz pojedynczego punktu zainteresowała cała trasa. jest to równie proste jak w przypadku punktu a przykład wygląda następująco.
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/directions?key=AIzaSyCg-NuXqdDnV5y5GgBVDj2H6wzI4kkQ8EM&origin=Grzybowa+37+Biała+Podlaska+Polska&destination=Biała+Podlaska+Polska+Dworzec+pkp" allowfullscreen> </iframe>
Zagłębiając się nieco w powyższy kod można wykryć co najmniej trzy parametry. Pierwszym z nich jest klucz, to tak jak we wszystkich przykładach. Drugi parametr „origin” to adres skąd startuje trasa. Trzeci parametr to „Destination” czyli punkt docelowy. W tym przypadku zaznaczyłem sobie trasę na mapie z mojego domu na dworzec PKP. Wynik powyższego kodu można zobaczyć na obrazku poniżej.

I w zasadzie tutaj można by skończyć ten artykuł ponieważ to rozwiązanie załatwia znaczną większość przypadków wykorzystania map google obok formularza kontaktowego. Jednak myślę że warto by się zainteresować bardziej i przejść do drugiej części tego artykułu >
2022-02-12 08:58:08
professional dissertation writing help https://helpon-doctoral-dissertations.net/
2022-02-11 22:22:46
dissertation topics in education https://mydissertationwritinghelp.com/
2022-02-11 21:36:44
best dissertation help https://help-with-dissertations.com/
2022-02-11 16:56:22
help-seeking dissertation https://dissertationwriting-service.com/
2022-02-10 18:47:46
how to choose a dissertation topic https://buydissertationhelp.com/
2022-02-04 14:32:48
myvegas slots free chips https://slotmachinegameinfo.com/
2022-02-04 11:12:59
downloads ruby slots https://www-slotmachines.com/
2022-02-04 10:10:20
deal or no deal slots https://411slotmachine.com/
2022-02-04 05:30:27
best free slots with bonus https://download-slot-machines.com/
2022-02-04 00:35:29
hc slots https://beat-slot-machines.com/
2022-02-03 20:51:22
d
2022-02-03 18:17:40
carnival in rio slots https://slotmachinesforum.net/
2022-01-29 09:22:58
gossip slots https://slotmachinesworld.com/
2022-01-29 06:42:52
sun
2022-01-29 00:30:48
online slots real money https://candylandslotmachine.com/
2022-01-28 20:36:22
konami slots download https://freeonlneslotmachine.com/
2022-01-28 18:29:26
porn slots https://2-free-slots.com/
2022-01-15 22:40:14
gay dating sites defiance ohio https://speedgaydate.com/
2022-01-14 21:01:56
gay chat northwest in https://gay-buddies.com/
2022-01-14 19:17:17
chatavenue gay chat https://gaytgpost.com/
2022-01-14 15:07:24
gay mature daddy dating site https://gaypridee.com/
2022-01-14 12:57:47
gay lesbian chat https://bjsgaychatroom.info/
2022-01-12 06:30:33
1politicians